منو رستوران psd
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd
منبع : سایت بزرگ مجید آنلاینسلام، امروز قصد دارم نحوه ساختن یک لایه سه بعدی در فتوشاپ را به شما آموزش دهم. این طرح دارای یک لایه صاف و براق که الهام گرفته شده از سیستم عامل از مکینتاش است می باشد. و ظاهر آن لطیف و رنگ خاکستری است.اول از همه میتوانید خروجی PSD و نهایی این خودآموز را از لینک زیر دانلود نمایید : شروع کار : یک صفحه جدید در ابعاد ۱۲۰۰*۱۲۰۰ پیکسل و با رنگ پس زمینه دلخواه بسازید.سپس پس زمینه را به رنگ “۴۲۴۲۴۲#” و background را “#۱۹۱۹۱۹″ قرار دهید. حالا ابزار “gradient tool ” و گزینه ” radial gradient ” را انتخاب کنید. سپس “radial gradient ” را انتخاب و مطابق شکل زیر از بالای صفحه تا حدود نیمی از صفحه بکشید. ساختن عنوان سایت ابزار “text type tool ” را انتخاب کنید و عنوان و لوگوی دلخواه وب سایتتان را در قسمت باالا سمت چپ تصویر بنویسید.متن زیر با قلم “verdana” و اندازه فونت “pt 36 ” نوشته شده است. سپس روی لایه ای که متن عنوان و لوگو را نوشتید راست کلیک کرده و گزینه blending options را اعمال کنید و مطابق با شکلهای زیر تغییرات را در آن اعمال کنید: نتیجه کا ر شما باید چیزی شبیه زیر باشد : ساختن search box ابزار “rounded rectangle tool ” را انتخاب کرده و “radius ” آن را “۱۵ px” قرار دهید. سپس یک مستطیل با اندازه متوسط در قسمت بالا سمت راست بکشید. اکنون استایل های زیر را به لایه مستطیل خود اضافه کنید. نتیجه کا ر شما باید چیزی شبیه زیر باشد : حالا با استفاده از ابزار “rounded rectangle tool ” با ” “radius =5 px یک مستطیل کوچکتر داخل مستطیل قبلی بکشید. وقتی مستطیل داخلی را رسم کردید، یک لایه جدید بازکرده و در سمت راست مستطیل داخلی یک مربع کوچک رسم کرده و لایه مربع کوچک را مخفی کنید تا بعدا مورد استفاده قرار گیرد. حالا به لایه مستطیل داخلی رفته و روی آن راست کلیک کرده و “blending options ” را انتخاب کنید. سپس استایل های زیر را به مستطیل داخلی اضافه کنید: نتیجه کا ر شما باید چیزی شبیه زیر باشد : حالا لایه ای که مخفی کرده بودید را از حالت مخفی دربیاورید. اگر مکان آن درست نیست مطابق شکل زیر آن را تنظیم کنید حالا استایل های زیر را به لایه مربع کوچک اضافه کنید : در سمت چپ کلید آبی و سمت راست مستطلیل سفید یعنی جایی که محل فیلد جستجو است دو خط “۱ px” رسم کنید.(مطابق شکل زیر ) خط اول دارای رنگ سیاه و خط راست رنگ سفید است. سپس “blend mode” لایه( مربع کوچک ) را به “soft line ” تغییر دهید. در نهایت search box طرح شما باید شبیه زیر باشد : ساختن navigation سه بعدی دو خط ۱ px روئ همدیگر با حدود ۱۰۰ px فاصله و در پایین کادر جستجو و عنوان سایت بسازید .(مانند شکل زیر) رنگ خط بالایی را سیاه ( #۰۰۰۰۰۰) و خط پایینی را ...
مک دونالد؛ نمونه کامل کنترل ها

مک دونالد؛ نمونه کامل کنترل هاچند شرکت محدود تجاری می توانند در جهان امروز همانند مک دونالد از رشد باثبات برخوردار باشند. مک دونالد ابتدا با محصول ساده یعنی همبرگر شروع و تنوع آن را با گذشت زمان زیاد کرده است.● تاریخچهری کراک ۵۷ ساله با دشواریهای جدی روبه رو بود و در طول زندگی همواره آرزوی ثروتمندشدن را داشت. او به محض بازگشت از جنگ جهانی اول بلافاصله برای ثروتمندشدن دست به کار شد. در سال ۱۹۳۷ او وارد عرصه جدید یعنی مخلوط کن مخصوص شد که شش مواد را با هم مخلوط می کرد. او با مخترع آن وارد معامله شد و سپس خود را به عنوان عرضـه کننده انحصاری مخلوط کن مطرح کرد. ۲۰ سال در این کار سپری کرد ولی ثروتمند نشد.در سال ۱۹۵۴ کراک از سان برناردینو کالیفرنیا سفارش هشت دستگاه مخلوطکن همبرگر را دریافت کرد. این سفارش حالت غیرعادی داشت. لذا او تصمیم گرفت که خود راسـاً به محل برود و کار مخلوط کن را ملاحظه کند.موقعی که ری کراک به محل رسید خیلی تعجب کرد زیرا صف طولانی برای خرید همبرگر ایجاد شده بود واو میزان بازار همبرگر را ۲۵۰ هزار دلار تخمین زد. علاوه بر آن، او تحت تاثیر سرعت انجام کار و تمیزی محیط کار قرار گرفت. مک دونالد همبرگر معمولی را به قیمت ۱۵ سنت می فروخت.چیپس ها همواره ترد و تازه زیر گرمکن برقی قرار داشت. مشتریان زیادی وارد و خارج شده و به هیچ گونه وسایل و ملزومات زیاد نیاز نبود.ری کراک عجیب به این کار علاقه مند شد و مدت دو روز با برداران مک دونالد کلنجار رفت تا توانست امتیاز عرضه آن را با شرط ۱/۹ درصد فرانشیز، دریافت دارد و در مدت فقط ۲۲ سال، شرکت او به ثروت میلیارددلاری رسید و دوشادوش شرکتهای معظم نظیر زیراکس ۶۳ ساله و یاIBM ، ۴۶ ساله قرار گرفت.● استراتژیری کراک بزرگترین فرصت را در عرضه غذا برای خانواده های مقتصد یافت که دنبال سرویس سریع، محیط تمیز و غذای با کیفیت بودند. او این نیاز و خواست را در جوک ها و شوخی های افراد، صف های مشتریان و نحوه سفارش غذاها به وضوح مشاهده و از رویکرد خود بااین عنوان دفاع کرد که رفت و آمدها و ایستادنهای بیهوده وجهه مک دونالد را تحت کنترل خانواده ها پایین می آورد. از طرف دیگر، ماشین های اتوماتیک عرضه غذای آماده نیز تحت کنترل باندهای جنایی بود و عموم مردم از آنها اکراه داشتند. لذا در چنین شرایطی، عرضه غذای آماده با کیفیت و ارزان برای جوان دوچرخه سوار و یا رانندگان ماشین ها حائز اهمیت بود.کراک در رستورانهای تمیز و محیط خانوادگی، سرویس خوب و سریع را عرضه کرد. تمیزی محیط منجمله دستشوئیها و صمیمیت کارکنان از مزیتهای رقابتی او محسوب می شد و تلاش زیادی به عمل آمد که این مزیتها به عنوان معیار ...
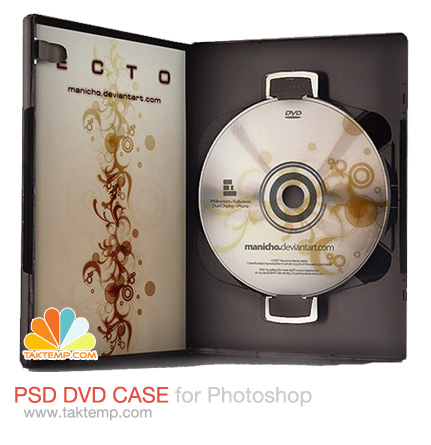
دانلود طرح آماده پاکت دی وی دی

این مجموعه شامل یک فایل PSD می باشد که برای ارائه ابزار های سی دی در فروشگاه های مجازی کاربرد زیادی دارد. فرمت این طرح آماده PSD بوده و برا استفاده از آن باید از نرم افزار فتوشاپ استفاده کنید.برای دانلود این فایل آماده به همراه ما به ادامه مطلب بیایید. حجم :۲٫۶۶ مگابایت دانلود فایل از سرور تک تمپ
فیلم آموزشی کار با ابزار Gradient tools (گرادیانت)
توضیحات: زمان آموزش : 9 دقیقه سطح : متوسط کیفیت : عالی
Saeed Panter - New Panter Video
موزیک ویدیو جدید و بسیار زیبای سعید پانتر به نام پانتر جدید...{ همراه کیفیت عالی HD 720 – بدون تگ تبلیغاتی سایت } Download Mp4 HD برچسب ها : سعيد پانتر , موزیک ویدیو سعید پانتر , کلیپ تصویری سعید پانتر , کلیپ جدید و زیبای سعید پانتر , پانتر جدید , آهنگ سعید پانتر پانتر جدید , موزیک 98 سعید پانتر , آتش موزیک , موزیک 98 , آهنگ 98 , موزیک ویدئو زیبای سعید پانتر , موزیک ویدئو زیبای ایرانی از سعید پانتر , دانلود موزیک ویدئو های جدید فارسی , آهنگ پارسی , موزیک فارسی , دانلود کلیپ سعید پانتر به نام پانتر جدید , ویدئو کلیپ سعید پانتر به نام پانتر جدید , کلیپ آهنگ سعید پانتر به نام پانتر جدید برای موبایل , ویدئو کلیپ با فرمت موبایل , clip saeid panter ,
اموزش نکته به نکته روتوش عکس

همیشه یکی از مواردی که کاربران به آن توجه دارند این است که آیا ابزاری هست که بتواند چین و چروک های موجود در تصاویری که با دوربین های دیجیتالی گرفته شده اند را ویرایش نموده و از بین ببرد؟ شاید اولین نرم افزاری که به ذهن می رسد همان ابزار معروف Adobe یعنی Photoshop باشد. در این که این نرم افزار بهترین نرم افزار دنیا در زمینه ویرایش تصاویر به شمار می رود شکی نیست اما استفاده از آن هم به همین آسانی ها نبوده و نیاز به یادگیری داشته و کسانی در استفاده از این ابزار موفق هستند که به صورت حرفه ای با آن کار کرده و انواع ترفند های آن را بتوانند در جای مورد نظر استفاده کنند. پس چاره کار در مورد روتوش تصاویر چیست؟ نرم افزاری در زمینه ویرایش و روتوش تصاویر وجود دارد که در کمترین زمان ممکن و به فاصله ی چند کلیک ساده، کارهای اعجاب آوری را انجام می دهد، به طوری که اگر کسی تصاویر اولیه را ندیده باشد باور نخواهد کرد که تصاویر مورد ویرایش قرار گرفته است. این نرم افزار در حقیقت یه گریمور حرفه ای برای ویراستارهای تصاویر است. ابزاری که در مورد آن صحبت می کنیم PhotoInstrument نام دارد. نرم افزاری بسیار کم حجم که در نوع خود تقریبا کم نظیر و یا حتی بی نظیر است. از جهاتی این نرم افزار بسیار ساده است اما از جهت دیگر استفاده از آن هم فوق العاده آسان است. تنها با انتخاب تصویر مورد نظر و سپس انتخاب براش مناسب می توان تصویری با نهایت خلاقیت را بدست آورد. در PhotoInstrument 5.0 Build 500 قابلیت ویرایش، روتوش، نقاشی و ساخت تصاویری که به نظر برسد به دست یک عکاس حرفه ای گرفته شده است، وجود دارد. کاربران اگر نگاهی به سایت سازنده و بخش گالری تصاویر این سایت داشته باشند متوجه هنرنمایی این نرم افزار حتی با همین امکانات ساده هم خواهند شد. نسخه جدید این ابزار را می توانید از سایت راسخون و به صورت کاملا کرک شده دریافت نمائید و از ویرایشی ساده اما جذاب و حرفه ای نهایت استفاده را ببرید . آموزش فتوشاپ درس اول، آشنایی با محیط کار در فتوشاپ در مواجه شدن با فتوشاپ، ممکن است کاربران دچار سردر گمی شوند. این درس به شما نشان خواهد داد فتوشاپ چیست و چگونه این غول نیرومند یعنی فتوشاپ را هدایت کنند. قبل از شروع، توجه داشته باشید که ما چگونگی کار با Adobe Photoshop ورژن 11 یا (Adobe Photoshop CS4) را به شما نشان خواهیم داد. اگر شما با ورژن های دیگر کار می کنید، ممکن است با مشکلات کمی روبرو شوید. ممکن است بعضی از خصوصیات گرافیکی کمی متفاوت به نظر برسند، اما در کل با دنبال نمودن این سلسه از آموزش ها براحتی قادرید با هر نسخه از فتوشاپ کار کنید. فضای کار (Work Area) در نگاه اول، فتوشاپ می تواند یک فضای بزرگ ترسناک ...
ایجاد یک متن شیشه ای جالب در فتوشاپ

منبع : سایت سی جی پرشینتنظیماتی که در لایه های فتوشاپ وجود داره یکی از پر قدرت ترین ابزار های فتوشاپ محسوب می شهدر این آموزش شما با کمک تنظیمات لایه ها می تونید یک افکت جالب رو ایجاد کنید.این شما و این هم نتیچه پایانی کاریک فایل جدید ایجاد کنید و زمینه اون رو با گرادینتی که میبینید پر کنید.نوشته مورد نظرتون رو هم تایپ کنید و ونو به رنگی که توی تصویر میبینید در بیارید سپس نوشتتون رو روی لایه نوشته پایینی دابل کلیک کنید و تنظیمات زیر رو اعمال کنید:سپس مقدار Fill لایه نوشته بالایی رو به 0 % تغییر بدید و تنظیمات زیر رو روی اون اعمال کنید.با استفاده از ابزار Rectangle Tool یک مستطیل همون طور که میبینید و با همین رنگی که در شکل میبینید رسم کنید و اون رو بین دو تا لایه نوشته خودتون قرار بدید.ابزار Add Anchor Point Tool رو انتخاب کنید و جاهایی که در شکل مشخص هست رو یک گره اضافه کنید.با استفاده از ابزار Direct Selection Tool نقاطی رو که مشخص هست تغییر شکل بدید.نقاطی رو هم که نیاز ندارید می تونید با استفاده از ابزار Delete Anchor Point Tool پاک کنید.از لایه مسطتیلطون یک کپی بگیرید سپس روی اون کلیک راست کرده و گزینه Rasterize Layer رو انتخاب کنید.کلید کنترل رو نگه دارید و روی لایه نوشته پایینی کلیک کنید تا به حالت انتخاب در بیاد سپس کلید های Ctrl + Shift + I رو بزنید تا سلکشن شما برعکس بشهو قسمت های اضافه رو می تونید الان پاک کنید.روی لایه مستطیلی که الان کپی گرفتید دابل کلیک کنید و تنظیمات زیر رو انجام بدید.خوب،تقریبا کار تمام شده و می تونید با استفاده از Hue and Saturation رنگ کار رو هم تغییر بدید.امیدوارم از این آموزش خوشتون اومده باشهمنبع : سایت سی جی پرشین
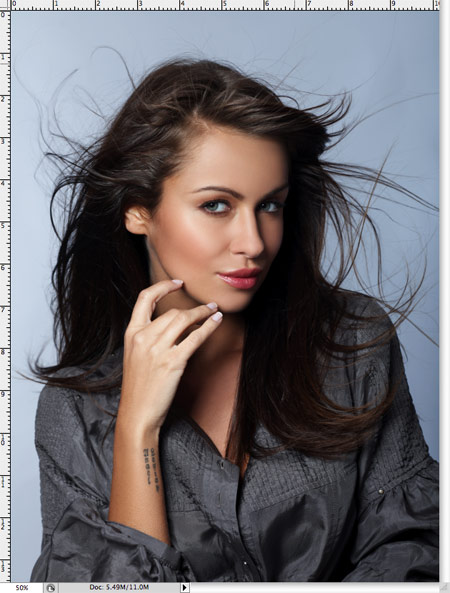
عکسهایی با بک گراند ساده

شاید برای شما هم پیش اومده باشه که بخواین عکس یه نفر رو از پشت صحنش جدا کنید ولی برای برش مو ها مشکل داشته باشید.در اینجا دو تکنیک کار امد برای این کار به شما اموزش داده می شه.این روشها کمی مشکل هستند و نیاز به اشنایی کامل با ابزارهای فتوشاپ و همچنین تمرین زیاد دارند.برای برش عکسی مثل این که دارای پشت صحنه ساده ایی بهتره از کانالها استفاده کنیم.عکس دلخواه رو باز کنید و به پالت کانالها برید.کانالی که دارای بیشترین کنتراست بین عکس و بک گرانده رو انتخاب کنید.این کار رو با خاموش روشن کردن کانالها انجام بدید. حالا کانال مورد نظر رو کپی بگیرید(رایت کلیک کنید و گزینه Deplucate رو انتخاب کنید.روی کانال جدید کلیک کرده و CTRL+Lرو بزنید تا پالت لول باز بشه حالا با کم و زیاد کردن مقادیر سعی کنید تضاد رو بیشتر کنید مثل شکل زیرممکنه جاهایی خاکستری در بک گراند باشه با ابزار dodageاون ها رو محو کنید تا به رنگ سفید در بیان.حالا burn tool رو انتخاب کرده و روی shadowقرارش بدید.و لبه های درونی عکس رو سیاه کنید.با ابزار براش بقیه قسمتها رو هم سیاه کنید تا مثل تصویر زیر رو داشته باشیمحالا با زدن CTRL+Iکانال رو معکوس کنید . سپس کلید کنترل رو نگه داشته و روی تصویرک عکس(همون جایی که در پالت لایه ها عکس کوچکی برابر با کل تصویر هست کلیک کنید .حالا به لایه ها بر گردید و selection رو کات کنید و روی بک گراند دلخواه قرار بدید.عکسهایی با بک گراند شلوغبرای برش عکسی مثل عکس بالا به تکنیک دیگه ای احتیاج هستشروع به برید پشت صحنه با پن تول کنید.قسمتهایی که برش اونها راحته و دارای کنتراست بالایی نسبت به پشت صحنه هستند رو با pen toolجدا کنید مثل شکل زیرولی چیدن موها به این راحتی نیست برای اونها لازم نیست دقت زیادی بخرج بدید.مثل شکل زیرخب حالا به سلکشن 0.2پیکسل feathering بدید تا لبه ها کمی صاف تر بشه. حالا سلکشن رو کات کنید و در لایه جدید پست کنید. transparencyلایه رو کمی کاهش بدید.ابزارSmudge رو انتخاب کنید سایز براش رو روی 4 قرار بدید و در لایه ای که transparency برابر با 100 داره شروع به کشیدن مو بر اساس موها در لایه کم رنگ بکنید.مثل شکل زیرسایز براش رو کم کنید و جزئیات بیشتری به طرح اضافه کنید.و در پایان داریماینم دو تصویر اموزش با بک گراندهای جدید. منبع : سی جی پرشین
آموزش فتوشاپ – ایجاد بافت وطرح بر روی سطح متن سه بعدی

این آموزش زیبا را که مربوط به افکت متن می شود توسط ما برای شما مهیا شده است که بسیار کارآمد و جذاب است . این آموزش به بخش هایی از افکت ها توجه کرده است که برای حرفه ای تر شدن در فتوشاپ نیاز اصلی به شمار می رود. آموزش ایجاد بافت وطرح بر روی سطح متن سه بعدی تقریبا میشه گفت بسیار پر طرفدار است به طوری که در سایت اصلی بیش از دو هزار نفر از آن بازدید نمودند که بسیار جای تامل دارد. یه سند جدید در ابعاد ۱۲۰۰px *1920px ایجاد میکنیم حالا توسط ابزار Paint Bucket Tool و رنگ مشکی مانند شکل سند رو مشکی میکنیم سپس توسط گزینه Custom Shape Tool و انتخاب شپ مشخص شده مانند شکل درون سند با کد رنگ #C00000 طرح رو ایجاد میکنیم خب حالا یه لایه جدید ایجاد میکنیم سپس به پنجره لایر پنل میرویم هر ۲ لایه جدید و لایه شپ رو با کلید ترکیبی Ctrl+E یکی میکنیم حالا از قسمت پایین پنجره لایر پنل بر روی آیکن Add layer mask کلیک میکنیم سپس توسط کلید ترکیبی Ctr;+I حالت وضعیت رو برهکس میکنیم و بعد با استفاده از ابزار قلم مشخص شده و رنگ مشکی یه کلیک بر وسط سند میکنیم تا مانند شکل ایجاد بشه خب حالا در قسمت بالای پنجره لایر پنل بر در کادر فیل مقدار ۵۹ % رو وارد میکنیم خب حالا یه لایه جدید دیگه ایجاد میکنیم سپس با استفاده از کلید ترکیبی Ctrl+E هر ۲ لایه ماسک شده و لایه جدید رو با هم یکی میکنیم حالا از منوی فیلتر وارد مسیر Blur>Gaussian blur میشویم خب حالا ازکادر فیل مقدار ۵۵ % رو وارد میکنیم خب حالا یک بار دیگه یه لایه جدید ایجاد میکنیم سپس با استفاده از ابزار قلم مشخص شده و کد رنک #FF0000 و مقدار Opacity 50% مانند شکل وسط سند کلیک میکنیم بازم از کادر فیل مقدار ۵۹% رو وارد میکنیم بازم یه لایه جدید و با همان قلم مشخص شده بالا و کد رنگ #C00000 مانند شکل یه کلیک دیگه در همام قسمت انجام میدهیم بازم از کادر فیل مقدار ۴۴% رو وراد میکنیم حالا از لیست کناری آن Blending mode گزینه Vivid Light رو انتخاب میکنیم خب حالا توسط برنامه Xtra 3d عبارت love رو به صورت کلمه کلمه ایجاد میکنیم خب حالا وارد برنامه ps میکنیم و مانند شکل تنظیم میکنیم حالا از منوی لایر وارد مسیر Layer Style>Stroke میشویم و تنظیمات رو اعمال میکنیم خب حالا یه لایه جدید ایجاد میکنیم سپس توسط ابزار Pen Tool دور تا دور لبه حرف L رو میگریم سپس از پنجره لایر پنل از کادر فیل مقدار ۰ % رو وارد میکنیم حالا از منوی لایر وارد مسیر Layer Style> Gradient Overlay میشویم و تنظیمات مانند شکل سپس وارد مسیر Layer Style>Stroke میشویم خب حالا یه لایه جدید دیگه ایجاد میکنیم و برای حرف O با استفاده از ابزارPen tool انجام میدهیم بازم در کادر فیل مقدار ۰ % و حالا از منوی لایر وارد مسیر Layer Style> ...
آموزش ساخت نوشته ستاره ای جذاب...فتوشاپ..
در این آموزش فتوشاپ، ما یاد میگیریم که تصویری با نوشته جذاب با افکتی که در عکس بالا مشاهده میکنید را ایجاد کنیم؛ سطح آموزش: مبتدی. با ایرانیان گرافیک همراه باشید!برای شروع کار، یک سند جدید با اندازه ۳۰۰در۵۰۰ و با رنگ زمینه ۱a142c ایجاد می کنیم: لایه جدیدی ایجاد می کنیم، حال با استفاده از ابزار Elliptical Marquee Tool شکل زیر را رسم می کنیم و آن را با کد ۶d56b2 رنگ میکنیم: Ctrl+D را فشار میدهیم تا منحنی رسم شده غیرغعال شود، حال به Filter > Blur > Gaussian Blur میرویم و مقدار زیر را وارد می کنیم: شفافیت لایه را روی ۷۰% قرار می دهیم: خوب، تا اینجای کار ما تصویر زمینه را ایجاد کردیم؛ حالا نوبت نوشتن حروف است. با استفاده از ابزار Horizontal Type Tool حرف P را می نویسیم: حال تنظمیات زیر را بر روی حرف P ایجاد میکنیم. انتخاب گزینه Blending Options از کلیک راست روی لایه P : نتیجه کار را تا اینجا مشاهده میکنید: حال کلیک راست میکنیم روی لایه حرف P و Copy Layer Style انتخاب میکنیم: حالا کاراکتر h رو مینویسیم، چیدمان لایه ها طوری باشد که حرف h زیر حرف P قرار بگیرد: بعد روی لایه حرف h کلیک راست کرده و Paste Layer Style انتخاب می کنیم. نتیجه کار تا اینجا: بقیه حروف نیز به همین طریق: خوب، تا اینجا که مشکلی نبود؟ ادامه کار… از ابزار Custom Shape Tool استفاده می کنیم و شکل ستاره کمک می گیریم: حالا آن را به عکس اضافه می کنیم: بعد fill opacity را ۰ قرار داده و تغییرات را مثل شکل زیر روی ستاره اعمال کنید: کار شما باید این گونه باشد: حال، ستاره های بیشتری را اضافه کنید: عکس نهایی: پـایـان! امیدوارم از این آموزش استفاده کافی برده باشید.منبع: photoshopstar.com
آموزش ساخت اکولایزر بر روی متن

آموزشی ساده و بسیار کارآمد را با هم مرور می کنیم که یقینا یکی از جذابترین کارهایی است که دیده ایم . تصویر نهایی : مرحله ۱ : یک فایل جدید به ابعاد ۵۳۰×۳۳۰ با کیفیت ۷۲dpi ایجاد نمایید و با سطل رنگ ، رنگ مشکی با کد مشخص شده در تصویر زیر را در پس زمینه بریزید . مرحله ۲ : ابزار Rounded Rectangle Tool را انتخاب نمایید و با انتخاب Radius : 3px شروع کنید به کشیدن مربع های کوچک به طول ۱۹px و عرض ۷px مرحله ۳ : تعداد زیادی از مربع ها را بصورت کنار هم در آورید برای راهنمایی و سهولت کارتان پیشنهاد می کنیم که یک ردیف مربع بسازید (کمی وقت گیر است اما به نتیجه کار بیاندیشید) و در نهایت با انتخاب همه لایه های مربع کلیک چپ کنید و گزینه Merge layers را انتخاب کنید می بینید که ردیفی که لایه لایه ساخته اید همه به یک لایه در می آیند حالا از همان یک لایه ۵ بار کپی بگیرید تا به شکل تصویر زیر درآیند . مرحله ۴ : دو بار روی لایه اکولایزرتان کلیک کنید و در پنجره باز شده تیک گزینه Gradient Overlay را بزنید و در سمت چپ کد رنگ #de0303 را بزنید و در سمت راست کد رنگ #ffcb05 را وارد نمایید تا تصویر زیر بدست آید . مرحله ۵ : ابزار Polygonal Lasso را انتخاب نمایید و شروع کنید به کشیدن یک سری خطوط روی اکولایزرتان همانند تصویر زیر . پس از اتمام کشیدن خطوط Ctrl + X را بزنید و سپس CTRL + V را بزنید و شفافیت آن را به ۱۵% برسانید . ملاحظه می کنید که یک موج زیبا از اکولایزر بوجود می آید . مرحله ۶ : فونت زیر را دریافت نمایید و کلمه MUCIC را با اندازه ۱۲۰px در تصویرتان بنویسید . Download 170.25 kB نکته : نوع حالت فونت را به حالت Sharp انتخاب کنید . اگر از فتوشاپ های CS4/CS5 استفاده می کنید به منوی بالایی فتوشاپ مراجعه کنید و از گزینه Window گزینه Character را انتخاب کنید و تمامی تنظیمات تصویر زیر را بر روی متن خود پیاده کنید . مرحله ۷ : دو لایه نمایش داده شده در تصویر زیر را انتخاب کنید و در منوهای بالایی فتوشاپ در گزینه Layer گزینه Create Clipping Mask را انتخاب نمایید مرحله ۸ : اکنون باید فضای سفید مابین ماسک را مخفی کنیم برای این امر دوبار روی لایه موزیک کلیک کنید و در قسمت اصلی (Blending Options) گزینه Fill Opacity را به ۰% برسانید و تیک گزینه Blend Clipped Layer as Group را بردارید . کار شما به اتمام رسیده است اما شاید به خودتان بگوئید پس زمینه چه شد ؟ .. باید بگوئیم که پس زمینه اختیاری است و ما از یک پترن ساده استفاده کرده ایم که شما هم می توانید از یک پترن ساده و آماده به سبک دلخواه خود استفاده کنید . در این آموزش ممکن است به نکات مبهمی برخورد کنید شما بایستی تلاشتان را بکار بگیرید که مبهمات را رفع کنید نکات پست های آموزشی ۸۰% اش به عهده گرافیک ها است و مابقی به عهده شما . ...
