تمپلیت مذهبی
قالب اداری
website email portfolio download
قالب زیبای
سلام اینم قالب زیبای برای وبلاگهای شخصی مشاهد قالب کد قالب را در مدیریت وبلاگ در بخش" ویرایش قالب" کپی کنید. <html> <head> <title><-BlogAndPostTitle-></title> <meta name="description" content="<-BlogAndPostTitle-> - <-BlogDescription->"> <meta name="keywords" content="<-BlogAndPostTitle->,<-BlogId->, Blog, Weblog, Persian,Iran, Iranian, Farsi, Weblogs, Blogs"> <link rel="alternate" type="application/rss+xml" title="<-BlogTitle->" href="<-BlogXmlLink->" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Content-Language" content="fa"> <meta name="Designer" content="saeed Asadnezhad"> <meta name="Powered" content="Moveble Type"> <meta name="WebSite" content="http://www.p30designer.com"> <meta http-equiv="Cache-Control" content="no-cache"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="imagetoolbar" content="no"> <meta name="revisit-after" content="1 days"> <link rel="stylesheet" type="text/css" href="http://p30designer.googlepages.com/png.b.css"> <style> </style> <script lang ="javascript"> function GetBC(lngPostid) { intTimeZone=<-BlogTimeZone->; strBlogId="<-BlogId->"; intCount=-1; strResult=""; try { for (i=0;i<BlogComments.length;i+=2) { if (BlogComments[i]==lngPostid) intCount=BlogComments[i+1] ; } } catch( e) { } if ( intCount==-1) strResult="آرشیو نظرات"; if ( intCount==0) strResult="نظر بدهید"; if ( intCount==1) strResult="یک نظر"; if ( intCount>1) strResult=intCount + " نظر" ; strUrl="http://commenting.blogfa.com/?blogid=" +strBlogId + "&postid=" + lngPostid + "&timezone=" + intTimeZone ; strResult ="<a href=\"javascript:void(0)\" onclick=\"javascript:window.open('" + strUrl + "','blogfa_comments','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px')\" >" + strResult + " </a>" ; document.write ( strResult ) ; } function OpenLD() { window.open('LinkDump.aspx','blogfa_ld','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px'); return true; } </script> </head> <body> <div align="center"> <div id="Header" style="width: 983px; height: 152px"> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p><span lang="en-us"> </span> <FONT color=#575757 size="2"> <SPAN style="FONT-STYLE: normal"> <a href="<-BlogUrl->"><font color="#FFFFFF">صفحه نخست</font></a><font color="#FFFFFF"> </font></SPAN> </FONT> <FONT color=#575757> ...
قالب هکر و کرک
اولین قالب هک تو این وبلاگ با نام هکر و کرک. for BlogfaRelease date : April 23, 2007Template type : Free
قالب بلاگفا - قالب زمستان برفی

مشاهده قالب دانلود قالب با لینک مستقیم دانلود لینک های کمکی دانلود دانلود دانلود بعد از باز نمودن فایل زیپ, ۶ فایل تکست با اسامی Snowy Winter 6 تا Snowy Winter 1 مشاهده خواهید کرد که هر 6 تا فایل و قالب یکی هستند منتها در سرور های مختلف اپلود شده اند. یکی از Notepad ها (مثلآ SW6) را انتخاب کرده و بعد از باز کردن, تمامی کدها را در قسمت ویرایش قالب وبلاگتان قرار داده و سپس ثبت نمائید. اگه با فایل زیپ مشکل دارید بر روی Snowy Winter یا Snowy Winter کلیک نمائید و کدها رو از این صفحات بردارید... حجم کدهای قالب کمتر از ۱۰ کیلوبایت حجم کل فایل ها JPG & GIF ,ICO کمتر از ۲۵ کیلوبایت ساعت و تقویم میلادی (جاوا اسکریپت) بک گروند زیبا نمایش IP بازدید کننده, نوع مرورگر , سیستم عامل و...
قالب آبی
قالب آبی <html> <head> <script language="javascript"> function GetBC(lngPostid) { intTimeZone=<-BlogTimeZone->; strBlogId="<-BlogId->"; intCount=-1; strResult=""; try { for (i=0;i<BlogComments.length;i+=2) { if (BlogComments[i]==lngPostid) intCount=BlogComments[i+1] ; } } catch( e) { } if ( intCount==-1) strResult="آرشیو نظرات"; if ( intCount==0) strResult="نظر بدهید"; if ( intCount==1) strResult="یک نظر"; if ( intCount>1) strResult=intCount + " نظر" ; strUrl="http://commenting.blogfa.com/?blogid=" +strBlogId + "&postid=" + lngPostid + "&timezone=" + intTimeZone ; strResult ="<a href=\"javascript:void(0)\" onclick=\"javascript:window.open('" + strUrl + "','blogfa_comments','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px')\" >" + strResult + " </a>" ; document.write ( strResult ) ; } </script> <script language="JavaScript"> fadeColor = "#F56A1C"; // رنگ مورد نظرتان را اينجا وارد كنيد stepIn = 20; // delay when fading in stepOut = 20; // delay when fading out /* set to true or false; true will ** cause all links to fade automatically ** (you won't need to add class="fade") ***/ autoFade = true; /* set to true or false; true will cause all CSS ** classes with "fade" in them to fade onmouseover ***/ sloppyClass = true; /* set to true or false; true will make the script ** work for Macs (IE 5+), but you will have to give ** a name (name="blah") to each link that you want ** to fade. ***/ macCompat = false; /** **** </config> **************/ /************* **** <install> ** Now, once you have customized your fading colors, you need to include your customized .js file on every page that you want to use it in. You can include javascript files using this syntax (in the head of a document): Now that you have the file included, you need to setup your links a small bit. Each link that you want to fade needs to use the fade class. Example: <a href="blah.html" class="fade">click here</a> Also, the link must be plain text. This means that you can't have <b>'s, <i>'s, <font>'s, etc. inside of the link. Example of what not to do: <a href="blah.html" class="fade"><b>click</b> here</a> Have fun! -Anarchos- ** **** </install> **************/ hexa = new makearray(16); for(var i = 0; i < 10; i++) hexa[i] = i; hexa[10]="a"; hexa[11]="b"; hexa[12]="c"; hexa[13]="d"; hexa[14]="e"; hexa[15]="f"; document.onmouseover = domouseover; document.onmouseout = domouseout; fadeColor = dehexize(fadeColor.toLowerCase()); var fadeId = new Array(); function dehexize(Color){ var colorArr = new makearray(3); for (i=1; i<7; i++){ for (j=0; j<16; j++){ if (Color.charAt(i) == hexa[j]){ if (i%2 !=0) colorArr[Math.floor((i-1)/2)]=eval(j)*16; else colorArr[Math.floor((i-1)/2)]+=eval(j); } } } return colorArr; } function domouseover() { if(document.all){ var srcElement = event.srcElement; if ((srcElement.tagName == "A" && autoFade && srcElement.className != "nofade") || srcElement.className == "fade" || (sloppyClass && srcElement.className.indexOf("fade") != -1)) { if (!srcElement.startColor) { srcElement.startColor = (srcElement.style.color)? srcElement.style.color: srcElement.currentStyle.color; srcElement.startColor = dehexize(srcElement.startColor.toLowerCase()); } var link = (macCompat? srcElement.name: srcElement.uniqueID); if (link) fade(srcElement.startColor,fadeColor,link,stepIn); else if (macCompat) alert("Error: Mac Compatility mode enabled, but link has ...
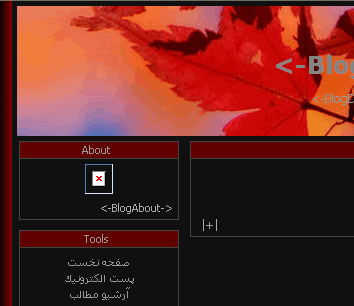
قالب پاییز

كد قالب: <html> <!--Paeez Template Designed By Babak Akbarpoor -www.Frees.blogfa.com--> <head> <title><-BlogTitle-></title> <meta http-equiv="Content-Type" content="text/html; charset=Auto"> <link rel="alternate" type="application/rss+xml" title="|:|<-BlogTitle->|:|" href="<-BlogXmlLink->" /> <style> <!-- body{font-family:Tahoma;font-size: 8pt;padding:0px;margin:0px;background:#000;color:#aaa;SCROLLBAR-FACE-COLOR: #111;SCROLLBAR-HIGHLIGHT-COLOR:#111; SCROLLBAR-SHADOW-COLOR:#b00; SCROLLBAR-3DLIGHT-COLOR:#b00; SCROLLBAR-ARROW-COLOR:#b00; SCROLLBAR-TRACK-COLOR:#000; SCROLLBAR-DARKSHADOW-COLOR: #111} a, a:visited {color:#999;text-decoration: none}a:hover {color:#cc0000;text-decoration: none} .page {background:url('http://rezagraph.persiangig.com/templates/moharam/bg-page.gif') repeat-y;width: 740px} .container{background: url('');margin:0px 15px 0 15px;padding-top:5px} .header {width: 700px;background: url('http://i15.tinypic.com/4799dmq.jpg') no-repeat;font-size: 12px;height: 130px} .blogtitle {padding-top: 40px;color:#878584;font-family: verdana; font-size: 18pt;font-weight: bold;text-align:center;direction:rtl} .blogdesc {margin-top: 5px;color:#999;font-family: Tahoma; font-size: 9pt;text-align:center;direction:rtl;font-weight: normal} .main {float: right}.content{padding:0px 7px 0 7px}img{border:0px none; } .menu {border: 1px solid #444;margin-top: 0px;margin-bottom: 10px;text-align:right;padding-bottom: 5px;direction:rtl} .sidebar{float:left;width:160px;padding-top:5px;font-family: Tahoma; font-size: 8pt} .title {border-bottom: 1px solid #444;padding: 1px 5px 2px 0px;text-align: center;color:#999;background: #600000;direction:rtl} .mbody {padding-top: 5px; line-height: 1.5em;text-align:center} .post {width: 525px;border: 1px solid #444;margin: 5px 0px 10px 0px;overflow: hidden} .postbody {text-align: right;color:#f5f5f5;padding: 10px 10px 3px 10px; line-height: 1.5em;font-size: 9pt;direction:rtl} .postbody p {margin : 10px 0px} .comments {text-align: left;direction: rtl;margin-top: 10px;color:#aaa} .postdesc{text-align: right;direction: rtl;font-family: Tahoma; font-size: 7pt;color:#aaa} .custom{float:left;width:160px;overflow:auto;text-align:center;margin-top:5px;color:#aaa;direction:rtl} --> </style> <script lang ="javascript"> function GetBC(lngPostid) { intTimeZone=<-BlogTimeZone->; strBlogId="<-BlogId->"; intCount=-1; strResult=""; try { for (i=0;i<BlogComments.length;i+=2) { if (BlogComments[i]==lngPostid) intCount=BlogComments[i+1] ; } } catch( e) { } if ( intCount==-1) strResult="آرشيو انتقادات"; if ( intCount==0) strResult="|انتقاد كنيد|"; if ( intCount==1) strResult="يك انتقد"; if ( intCount>1) strResult=intCount + "انتقاد" ; strUrl="http://commenting.blogfa.com/?blogid=" +strBlogId + "&postid=" + lngPostid + "&timezone=" + intTimeZone ; strResult ="<a href=\"javascript:void(0)\" onclick=\"javascript:window.open('" + strUrl + "','blogfa_comments','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px')\" >" + strResult + " </a>" ; document.write ( strResult ) ; } function OpenLD() { window.open('LinkDump.aspx','blogfa_ld','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px'); return true; } </script> </head> <body> <div align =center> <div class =page> <div class =container> <div class =header><div class =blogtitle><-BlogTitle-><div class =blogdesc><-BlogDescription-></div></div></div> <div class=content> <div class=sidebar> <BlogProfile> <div class =menu> <div class =title>About</div> <BlogPhoto><div style="padding-bottom:2px;padding-top:5px;text-align:center" ><img src="<-BlogPhotoLink->" ></div></BlogPhoto> <div ...
قالب کاکا
سلام اینم قالب کاکا مشاهد قالب کد قالب را در مدیریت وبلاگ در بخش" ویرایش قالب" کپی کنید. <html> <!--kaka--> <head> <title><-BlogTitle-></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="alternate" type="application/rss+xml" title="<-BlogTitle->" href="%3C-BlogXmlLink-%3E" /> <style> <!-- body{padding: 0px;background:black;margin: 0px;font-family: Tahoma; font-size: 8pt; SCROLLBAR-FACE-COLOR: #ffffff; SCROLLBAR-HIGHLIGHT-COLOR: #ffffff; SCROLLBAR-SHADOW-COLOR: #ffffff; SCROLLBAR-3DLIGHT-COLOR: #cccccc; SCROLLBAR-ARROW-COLOR:#000000; SCROLLBAR-TRACK-COLOR: #000} a, a:visited {color:#000099;text-decoration: none}a:hover {color: #6a6aff;text-decoration: none} #page {width: 755px}img {border: 0px} #table{width: 100%;border: 0px;border-collapse: collapse;margin: 0px;padding: 0px;font-family: Tahoma; font-size: 8pt} #main{float: right;width: 525px;padding-top:7px;overflow: hidden} #bg-top {background: url('http://shirinfaraz.persiangig.com/image/football-theme/kaka.theme/pic/kaka.up.gif') center no-repeat;width: 511px;height: 100px;border: 1px solid #000000} #sidebar {float: left;width: 225px;padding-top:316px;background:black url('http://shirinfaraz.persiangig.com/image/football-theme/kaka.theme/pic/kaka.left.gif') no-repeat} #post {text-align: justify;border-bottom: 2px solid #000000;margin: 10px 7px 5px 6px;padding: 0px 5px 5px 5px} #title {font-size : 12px;color:#000099;font-weight: bold;text-align:right;direction:rtl} #post-body {text-align: right;font-family: Tahoma; font-size: 9pt;line-height: 150%;margin: 10px 0px 10px 0px;direction:rtl} #post-body p {margin : 10px 0px} #postdesc {text-align: right;direction: rtl;color:#808080;font-size:7pt}#postdesc a{font-size:8pt} #menu-body {padding: 7px 8px 7px 8px; line-height: 1.5em;text-align:center;direction:rtl} #menu-title {border-bottom: 6px solid #444444;background-color: #444444;padding-right: 5px;text-align: center;direction:rtl} #menu {background-color: #ffffff;border: 3px solid #444444;margin: 0px 5px 10px 5px;text-align: center} #custom{color:#999999;width:225px;overflow:auto;text-align:center;margin-top:5px;direction:rtl} --> </style> <script lang ="javascript"> function GetBC(lngPostid) { intTimeZone=<-BlogTimeZone->; strBlogId="<-BlogId->"; intCount=-1; strResult=""; try { for (i=0;i<BlogComments.length;i+=2) { if (BlogComments[i]==lngPostid) intCount=BlogComments[i+1] ; } } catch( e) { } if ( intCount==-1) strResult="آرشيو نظرات"; if ( intCount==0) strResult="نظر بدهيد"; if ( intCount==1) strResult="يک نظر"; if ( intCount>1) strResult=intCount + " نظر" ; strUrl="http://commenting.blogfa.com/?blogid=" +strBlogId + "&postid=" + lngPostid + "&timezone=" + intTimeZone ; strResult ="<a href=\"javascript:void(0)\" onclick=\"javascript:window.open('" + strUrl + "','blogfa_comments','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px')\" >" + strResult + " </a>" ; document.write ( strResult ) ; } function OpenLD() { window.open('LinkDump.aspx','blogfa_ld','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px'); return true; } </script> </head> <body> <div align="center"> <div id=page> <table id=table cellpadding="0" cellspacing="0"> <tr> <td width=225 valign=top> <div id =sidebar> <div id =menu><div id =menu-title><font color="#FFFFFF">معرفي ...</font></div> <div id =menu-body> <BlogPhoto></BlogPhoto> <BlogProfile> <div style="text-align: justify;font-family: Tahoma; font-size: 8pt; width:193; height:67" dir=rtl> <BlogPhoto> <p style="text-align: center"> <img src="<-BlogPhotoLink->" > </BlogPhoto> <p><-BlogAbout-></div></BlogProfile></div></div> <div ...
قالب گوگل

کد قالب: <html> <!--Google--> <head> <title><-BlogTitle-></title> <meta http-equiv="Content-Type" content="text/html; charset=Auto"> <link rel="alternate" type="application/rss+xml" title="<-BlogTitle->" href="<-BlogXmlLink->" /> <style> <!-- body{font-family: Tahoma; font-size: 8pt;padding:0px;margin: 5px 0px 5px 0px;background:#eeeeee;scrollbar-3dlight-color:#d1d7dc;scrollbar-arrow-color:#004A9D;scrollbar-darkshadow-color:#98aab1;scrollbar-face-color:#dee3e7;scrollbar-highlight-color:#ffffff;scrollbar-shadow-color:#dee3e7;scrollbar-track-color:#efefef} a, a:visited {color:#0066BB;text-decoration: none;}a:hover {color:red;text-decoration: none;}img {border: 0px} .page {margin-bottom: 2px;background-color: White;border: 1px solid #C0D0E0;width: 750px;} .logo {background: #CCC url('http://i14.tinypic.com/2i7n1v6.gif') no-repeat;font-size: 12px;height: 167px} .blogtitle {padding-top: 23px;color:Black;font-family: verdana; font-size: 18pt;font-weight: bold;text-align:Right} .blogdesc {margin-top: 10px;color:Black;font-family: Tahoma; font-size: 9pt;text-align:Right;direction:rtl} .main {width: 300px;float: left}.content{padding:5px} .menu {background-color: #FAFAFF;border: 1px solid #C0D0E0;margin-top: 0px;margin-bottom: 10px;text-align:right;padding-bottom: 5px;direction:rtl} .sidebar{float:right;width:160px;padding-top:5px;font-family: Tahoma; font-size: 8pt} .title {border-bottom: 1px solid #C0D0E0;padding: 1px 2px 2px 0px;text-align: right;color:#444444;background: url('http://i14.tinypic.com/2i7n1v6.gif');direction:rtl} .mbody {padding: 5px 3px 0px 3px; line-height: 150%} .post {width: 570px;border: 1px solid #C0D0E0;margin: 5px 5px 10px 0px;font-family: Tahoma; font-size: 8pt;overflow: hidden} .postbody {text-align: justify;padding: 10px 5px 3px 5px; line-height: 1.5em;font-family: Tahoma; font-size: 9pt;direction:rtl} .postbody p {margin : 10px 0px} .comments {text-align: left;direction: rt;margin-top: 10px;font-family: Tahoma; font-size: 8pt} .postdesc{text-align: right;direction: rtl;font-family: Tahoma; font-size: 7pt;color:#0066BB} .custom{float:left;width:160px;overflow:auto;text-align:center;margin-top:5px} --> </style> <script lang ="javascript"> function GetBC(lngPostid) { intTimeZone=<-BlogTimeZone->; strBlogId="<-BlogId->"; intCount=-1; strResult=""; try { for (i=0;i<BlogComments.length;i+=2) { if (BlogComments[i]==lngPostid) intCount=BlogComments[i+1] ; } } catch( e) { } if ( intCount==-1) strResult="آرشيو انتقادات"; if ( intCount==0) strResult="انتقاد كنيد"; if ( intCount==1) strResult="يک انتقاد"; if ( intCount>1) strResult=intCount + " انتقاد" ; strUrl="http://commenting.blogfa.com/?blogid=" +strBlogId + "&postid=" + lngPostid + "&timezone=" + intTimeZone ; strResult ="<a href=\"javascript:void(0)\" onclick=\"javascript:window.open('" + strUrl + "','blogfa_comments','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px')\" >" + strResult + " </a>" ; document.write ( strResult ) ; } function OpenLD() { window.open('LinkDump.aspx','blogfa_ld','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px'); return true; } </script> </head> <body> <div align =center> <div class =page> <div class=content> <div class =logo><div class =blogtitle><-BlogTitle-><div class =blogdesc><-BlogDescription-></div></div></div> <div class=sidebar> <BlogProfile> <div class =menu> <div class =title>درباره ...</div> <BlogPhoto><div style="padding-bottom:2px;padding-top:5px;text-align:center" ><img src="<-BlogPhotoLink->" ></div></BlogPhoto> <div style="text-align: justify;padding:5px 5px 0px 5px;color:#0066BB" dir=rtl><-BlogAbout-></div> </div></BlogProfile> <div ...
قالب ستاره

كد قالب: <html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns="http://www.w3.org/TR/REC-html40"> <SCRIPT language=VBScript> <!-- Dim Bar, Line, SP Bar = 0 Line = "|" sP = 200 Function Window_onLoad() Bar = 95 sP = 10 END Function Function Count() If Bar < 100 Then Bar = Bar + 1 Window.Status = "This Temlate Design By : www.FREES.Blogfa.Com=> plz Wait for Load : " & Bar & "%" & " " & String(Bar, Line) setTimeout "Count()", SP Else Window.Status = "" Document.Body.Style.Display = "" End If End Function Call Count() --> </SCRIPT> <head> <title><-BlogTitle-></title> <meta http-equiv="Content-Type" content="text/html; charset=windows"> <link rel="File-List" href="Add_files/filelist.xml"> <link rel="alternate" type="application/rss+xml" title=" *<-BlogTitle-> *" href="../Black/%3C-BlogXmlLink-%3E" /> <style> <!-- body{font-family: Tahoma; font-size: 8pt;padding:0px;margin: 5px 0px 5px 0px;background:../../../programs/axes cip/Back.gif;scrollbar-3dlight-color:#354459;scrollbar-arrow-color:#CCD9E6;scrollbar-darkshadow-color:#183056;scrollbar-face-color:#102037;scrollbar-highlight-color:#445266;scrollbar-shadow-color:#0A1423;scrollbar-track-color:#183156} a, a:visited {color:#ff7000;text-decoration: none}a:hover {color:#FFC488;text-decoration: none}img {border: 0px} .page {padding: 5px;width: 750px;} .logo {background:../../../programs/axes cip/Back.gif no-repeat;font-size: 12px;height: 100px;border: 1px solid black;} .blogtitle {padding-top: 15px;color:white;font-family: tahoma; font-size: 18pt;font-weight: bold;text-align:center; FILTER: glow(color=black, strength=6);width: 100%} .blogdesc {margin-top: 10px;color:white;font-family: Tahoma; font-size: 9pt;text-align:center} .main {width: 100%;border: 0px;border-collapse: collapse;margin: 0px;padding: 0px;text-align:right} .top {vertical-align: top} .menu {background-color:../../../programs/axes cip/Back.gif;border: 1px solid white;width:170px;margin: 5px 0px 10px 0px;text-align:right;padding-bottom: 5px;font-family: Tahoma; font-size: 8pt;direction:rtl} .title {border-bottom: 1px solid #0066BB;padding: 1px 2px 2px 0px;text-align: right;color: #CCD9E6;background: ../../../programs/axes cip/Back.gif;direction:rtl} .mbody {padding: 5px 3px 0px 3px; line-height: 150%} .post {width: 561px;border: 1px solid black;margin: 5px 5px 10px 0px;font-family: Tahoma; font-size: 8pt;overflow: hidden} .postbody {text-align: justify;padding: 10px 5px 3px 5px; line-height: 150%;color:White;font-family: Tahoma; font-size: 9pt;direction:rtl} .postbody p {margin : 10px 0px} .postdesc {text-align: right;direction: rtl;font-family: Tahoma; font-size: 7pt;color:#0066BB} .custom {color:#cacaca;width:160px;overflow:auto;text-align:center;font-family: Tahoma; font-size: 8pt;direction:rtl} --> </style> <script lang ="javascript"> function GetBC(lngPostid) { intTimeZone=<-BlogTimeZone->; strBlogId="<-BlogId->"; intCount=-1; strResult=""; try { for (i=0;i<BlogComments.length;i+=2) { if (BlogComments[i]==lngPostid) intCount=BlogComments[i+1] ; } } catch( e) { } if ( intCount==-1) strResult="آرشيو نظرات"; if ( intCount==0) strResult="به كهكشان سفر كنيد"; if ( intCount==1) strResult="يک ستاره"; if ( intCount>1) strResult=intCount + " ستاره" ; strUrl="http://commenting.blogfa.com/?blogid=" +strBlogId + "&postid=" + lngPostid + "&timezone=" + intTimeZone ; strResult ="<a href=\"javascript:void(0)\" onclick=\"javascript:window.open('" + strUrl + "','blogfa_comments','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px')\" >" + strResult + " </a>" ; document.write ( strResult ) ; } function ...
