برنامه نویسی 3 لایه
معماری 3 لایه
معماری 3 لایه (3-Layer Architecture or 3-Tier Architecture) معماری 3 لایه امروزه یکی از متداولترین معماری های تولید نرم افزار می باشد. در این معماری برنامه به سه بخش اصلی تقسیم می شود: Data Layer یا Data Access Layer یا DAL Business Layer یا Business Logic Layer یا BLL Application Layer یا Presentation Layer Data Access Layer وظیفه این لایه برقراری ارتباط با منابع داده ای خارجی، مثل پایگاه داده می باشد. این لایه شامل یکسری آبجکت های داده ای است که اطلاعات را از منابع داده ای خارجی دریافت و یا به آنها ارسال می کنند. Business Logic Layer این لایه همانند یک لایه واسط عمل می کند که اطلاعات را از برنامه دریافت می نماید و به لایه Data ارسال و یا نتایج تولید شده از درخواست های ارسالی را از لایه Data دریافت و به برنامه تحویل می دهد. کلیه قوانین سازمانی و شرایط حاکم بر سیستم در این بخش بررسی و کنترل می شوند. Application Layer این لایه همان رابط های کاربری و فرمهایی است که کاربران سیستم با آنها سر و کار دارند. نحوه ارتباط لایه ها با یکدیگر درخواست های کاربر از لایه Application به لایه Business ارسال می گردد. لایه Business کنترل های لازم را بر روی اطلاعات انجام می دهد و در صورت صحت، درخواست را به لایه Data ارسال می نماید. لایه Data نیز با توجه به درخواست کاربر پردازش های لازم را بر روی داده ها انجام داده و نتیجه حاصله را به لایه Business تحویل می دهد. لایه Business نیز خروجی دریافتی از لایه Data را به لایه Application ارسال می نماید. در واقع در این معماری لایه Application هیچ اطلاعاتی راجع به لایه Data ندارد و نمی تواند به آن دسترسی داشته باشد. همچنین لایه Data نیز هیچ اطلاعاتی راجع به لایه Application و Business ندارد. اما لایه Business چون به عنوان یک لایه واسط عمل می کند به هر دو لایه دسترسی و از آنها اطلاع دارد. در زبانهای برنامه نویسی برای پیاده سازی هر لایه یک Class Library یا کتابخانه ای از کلاسها را ایجاد می نمایند. مزایای استفاده از معماری 3 لایه هر گونه تغییر در لایه Data یا منابع داده ای خارجی موجب می شود تا کمترین آسیب را به لایه های دیگر و ساختار برنامه وارد نماید. بخش بندی برنامه در چندین لایه که باعث کاهش پیچیدگی و حجم کد نویسی می گردد. تغییر، توسعه، نگهداری و پشتیبانی از نرم افزار در آینده به آسانی صورت می گیرد. هر لایه به صورت مستقل عمل می کند و هیچگونه وابستگی بین آنها وجود ندارد. امکان استفاده مجدد از کلاس های هر لایه در پروژه های دیگر تجزیه یک سیستم به چند زیر سیستم و توسعه سریعتر و آسان تر آن لایه Application با عبارات و دستورات پایگاه داده آمیخته نمی گردد قاعده Location Transparency (عدم مداخله و درگیری لایه ها با یکدیگر) حفظ می شود. معایب استفاده از معماری 3 لایه افزایش ...
برنامه نویسی سه لایه

برنامه چند لایه چیست؟ برنامه چند لایه چیست؟در معماری چند لایه تمام برنامه به چندین بخش تقسیم می شود. این بخش ها می توانند فیزیکی یا منطقی باشند. هر بخش کار خاصی را انجام می دهد مثلا نمایش اینترفیس کاربر یا دسترسی به داده ها. برنامه می تواند به هر تعداد لایه داشته باشد ولی به هر حال بیشتر برنامه ها سه لایه مجزا دارند که عبارتند از :1- Presentation Layer2- Business Logic Layer 3- Data Access Layer همان طور که احتمالا حدس زده اید، لایه Presentation چیزی نیست به جز بخشی از نرم افزار که با کاربر برنامه شما ارتباط برقرار می کند ( اینترفیس برنامه شماست ) نمایش داده ها به کاربر نهایی و اجازه به آنان برای ارتباط داشتن با داده ها، اصلی ترین وظیفه این لایه است.در بیشتر موارد داده هایی که توسط کاربر وارد می شوند نیاز به اعتبارسنجی یا پردازش اضافی دارند. این مسوولیت لایه Business Logic است.در نهایت داده های برنامه شما نیاز به ذخیره و بازیابی از طریق یک انبار داده دارند ( مثلا سیستم مدیریت دیتابیس های رابطه ای یا RDBMS و یا XML , .. ) این وظیفه توسط لایه دسترسی به داده انجام می شود.به طور خلاصه، فرآیند مورد نظر ما این گونه کار می کند:- کاربر برای داده های برنامه درخواستی ارسال می کند.- لایه Data Access داده های مورد نظر را بازیابی می کند و از طریق لایه Business Logic آن ها را به لایه نمایش می فرستد.بعضی مواقع لایه دسترسی به داده ها، این داده ها را مستقیما به لایه نمایش ارسال می کند.- لایه نمایش اطلاعاتی که باید نمایش داده شوند را از طریق لایه Business Logic دریافت می کند.- کاربر داده ها را تغییر می دهد و عمل مناسب در مورد آن ها را اجرا می کند ( مثل اضافه یا به روز کردن داده ها )- لایه Business Logic صحت داده های وارد شده توسط کاربر را بررسی می کند ( داده ها را اعتبار سنجی می کند)- اگر داده ها معتبر باشند آن ها را برای به روز رسانی در بانک اطلاعاتی به دست لایه دسترسی به داده می سپارد.مزیت های برنامه های چند لایه- برنامه ها به چند بخش منطقی جدا از هم تقسیم می شوند و اتصال میان UI ( رابط کاربری ) ، پردازش ها و بانک اطلاعاتی کم می شود.- تغییر در بانک اطلاعاتی یا روال های دسترسی به داده ها تاثیری در لایه نمایش یا برنامه کلاینت نخواهد گذاشت.- برنامه کلاینت با عبارات SQL آمیخته نخواهد شد.- نام جداول و ستون ها به طور موثری از برنامه کلاینت حذف می شوند.- برنامه کلاینت نمی فهمد که داده ها از کجا آمده اند ( چیزی که به آن location transparency گفته می شود )- تغییر یا گسترش برنامه بسیار ساده تر خواهد شد، بدون نیاز به تغییر یا کامپایل مجدد برنامه کلاینت.نکته منفی در معماری چند لایه این است که شما ...
آموزش تصویری ساخت تصویر صورت با موهای آتشین در فتوشاپ
در این آموزش خواهیم آموخت که چگونه یک صورت با موهای آتشین ایجاد نمائیم. این آموزش در حد متوسط می باشد و به راحتی می توانید با دنبال کردن مراحل تصویر را ایجاد نمائید. تصویر نهایی برای آموزش 3 تصویر زیر احتیاج خواهیم داشت با کلیک راست بر روی آنها و انتخاب Save Image as تصویر را روی سیستم خود ذخیره نمائید. مرحله 1 فتوشاپ را باز نموده و یک سند جدید با اندازه 800 * 1280 پیکسل با زمینه مشکی ایجاد نمائید. با استفاده از Open تصویر زمین را در فتوشاپ لود کنید. قسمتی از آن را انتخاب نموده و با Copy و Paste در تصویر اصلی قرار دهید و سپس با فشردن CTRL + T و راست کلیک بر روی آن گزینه Perspective را انتخاب نمائید و آن را به صورت زیر تبدیل کنید. سپس با یک پاک کن نرم قسمت بالایی آنرا بصورت زیر پاک کنید. سپس 3 لایه Adjustment بالای لایه زمین ایجاد کنید. بصورت زیر... Black And White Levels روی لایه Levels ماسک را اجرا کنید. Curves تصویر شما تاکنون باید بصورت زیر باشد مرحله 2 حالا با Open تصویر صورت را لود کنید و بصورت زیر صورت دختر را انتخاب نمائید. با کپی و Paste قسمت انتخاب شده را به داخل سند اصلی ببرید بعد با استفاده از پاک کن نرم و کوچک اطراف آنرا پاک کنید. سپس بخش هایی از صورت را به صورت زیر پاک کنید. مرحله 3 سپس 3 لایه Adjustment را روی لایه صورت ایجاد کنید. بصورت زیر ... Black and White Levels Curves روی لایه Curves ماسک را اجرا کنید. نتیجه کار تا به اینجا مرحله 4 شما می توانید با استفاده از فیلتر Cloud و یا براش Cloud (ابر) مقداری ابر را در اطراف صورت ایجاد نمائید. حالا باید الگوی آتش را به تصویر اضافه نمائیم. مانند مراحل قبل تصویر آتش را در فتوشاپ لود نموده و مانند زیر قسمتی از آن را انتخاب نمائید و آن را با Copy و Paste به سند اصلی منتقل کنید. با فشردن Ctrl + T راست کلیک بر روی آن گزینه Wrap را انتخاب نمائید و با کشیدن دستگیره ها آن را بصورت زیر تبدیل کنید. به منوی Image بروید و Adjustmentهای زیر را روی آن اعمال کنید. نتیجه کار تا به اینجا به Filte > Distort > Twirl بروید و تنظیمات زیر را اعمال کنید. چندین بار کلیدهای CTRL + F را فشار دهید تا این فیلتر چند بار روی تصویر اعمال شود. مانند شکل زیر.. این لایه را چند بار Duplicate کنید (راست کلیک روی لایه و انتخاب Duplicate) سپس آنها را انتخاب کرده و Merge کنید (Ctrl + E). سپس لایه Merge شده را چند بار Duplicate کنید.(چند بار این کار را تکرار کنید) این لایه ها را در اطراف سر قرار دهید. مرحله 5 کار ما تقریبا تمام است. اما برای بهتر جلوه دادن ظاهر کار یک سری ذرات را به آن اضافه می کنم. برای این کار از براش باران استفاده می کنم. سپس من مقداری از ذرات آتش را نیز به آن اضافه می کنک. برای اینکار به روی عکس آتش ...
معرفی معماری چند لایه (N-Tier Architecture)
درود به تمامی برنامه نویسهای گرامی همینطور که میدونید برنامه نویس باید یک چیزی بیشتر از کد نویسی یاد داشته باشه و بتونه مطالب بیشتری رو در پروژش از یک کد ساده به کار ببره . لایه بندی برنامه یکی از این مواردی هست که به نرم افزار شما ساختار میده و باعث میشه مدیریت و ارتقا نرم افزار در آینده و همینطور در زمان طراحی راحتر انجام بشه. ابتدا اولین سوالی که مطرح هست ، اینکه ساختار(معماری) چند لایه چیست ؟؟ ساختار چند لایه به ساختار نرم افزارهایی اطلاق میشه که دارای سه لایه (یا قسمت) منطقی باشند که جدا از هم هستند . هر لایه فقط مستقیما با لایه پایین تر از خودش کار میکنه که هر لایه مسئول وظایف خاصی هست . چرا ما از ساختار چند لایه استفاده میکنیم ؟ بدلیل اینکه در این نوع ساختار ، تمام وظایف بین لایه های مربوط تقسیم شده و هر لایه وظیفه مربوط به خودش رو انجام میده و نیازی نیست که تغییراتی رو در لایه های دیگه ایجاد کنه یا هر دفعه تمام لایه ها کامپایل بشه ، برای مثال در ASP.NET ، باعث میشه تا هر لایه در سروری جدا اجرا بشه بدون اینکه تمام حجم کار روی یک سرور باشه . نکته :تفاوت N-Layer و N-Tier : در بعضی از منابع تفاوتی بین این دو ذکر نشده است، اما در بعضی این دو مفهوم رو مستقل از هم میدونستند ، که من خدمت شما عرض میکنم :: N-Tier به این معناست که کد یا پروسه در کجا اجرا بشه که منظور همون محل فیزیکی هست ، اما منظور از N-Layerاین هست که کد به چه صورت منطقی دسته بندی(گروه بندی) شده است . در اکثر مواقع معماری چند لایه دارای سه لایه هست که به صورت زیر نام گذاری می شوند :: · لایه نمایش (Presentation Layer) · لایه تجاری (Business Layer) · لایه دسترسی به منابع داده (Data Access Layer) 1. لایه نمایش (Presentation Layer) یا (Interface Layer) این لایه وظیفه داره تا با استفاده از لایه تجاری (Business Layer) اشیا رو نمایش بده ، برای مثال در ASP.NET صفحه های aspx یا کنترلهای سرورو از این قبیل موارد ، یا در برنامه های ویندوزی فرمهای ویندوز (Windows Form) این وظیفه رو دارند . 2. لایه تجاری (Business Layer) این لایه وظیفه داره که اطلاعات رو از لایه داده (Data Layer) بگیره ، به روز کنه یا پاک کنه و در بعد اونها رو در لایه اینترفیس نمایش بده . برای مثال اشیای SqlClient یا oledb داده های رو میگیرند یا پاک میکنند یا به روز میکنند و .. ، در بعد اونها رو بوسیله اشیایی مانند Datareader یا DataSet نمایش میدهند . قبل از اینکه به سراغ مورد آخر بریم ، نکته ای در مورد این لایه هست که نیاز میبینم اشاره ای کنم : در اکثر مواقع این لایه به دو لایه تقسیم میشود : 1 – لایه منطقی تجاری (Business Logic Layer) 2- لایه دسترسی داده ...
آموزش تصویری ساخت متن 3 بعدی در زیر آب با فتوشاپ
۱- یک فایل جدید در فتوشاپ با تنظیمات زیر باز کنید. ۲- یک لایه جدید ایجاد کنید و با ابزار Gradient tool و رنگ #65727c و #d3d8dd از سمت چپ به راست یک گرادیان به صورت زیر روی لایه جدید ایجاد کنید. ۳- یک لایه جدید دیگر اضافه کنید و توسط ابزار Polygonal Lasso tool قسمت زیری تصویر را بصورت شکل زیر انتخاب کنید و توسط بزار Eraser tool بالای لایه را پاک کنید و توسط ابزار Paint Bucket tool و رنگ #a8a8a8 قسمت انتخاب شده را پر کنید. ۴- با رنگ مشکی و ابزار Brush tool و رنگ مشکی بصورت زیر گوشه لایه را رنگ کنید. ۵- حالا از تصویر آب زیر استفاده می کنیم. شما هم میتونید این تصویر را در سیستم خودتون ذخیره و در فایلتون استفاده کنید. ۶- از تصویر بالا کپی گرفته و در فایلتون Paste کنید و سپس توسط ابزار Eraser tool قسمت بالای آن را پاک کنید و در قسمت تنظیمات blending option از پنل Layer مربوط به لایه آن را از حالت Normal به Screen تغییر دهید. ۷- حالا از شکل زیر با متن Stunningmesh استفاده میکنم.آموزش طریقه ساخت متن ۳ بعدی را بعدا براتون می زارم. ۸- اکنون توسط ابزار Brush Tool و رنگ Dark gray color سایه زیر را ایجاد کنید. ۹- حالا چند تا ترک خوردگی توسط ابزار Polygonal Lasso Tool بر روی تصویر ایجاد می کنیم. و با استفاده از رنگ #a8a8a8 داخل ترک را رنگ می کنیم. ۱۰- برید به Layer >> Layer Style >> Inner Shadow و تنظیمات زیر را انجام دهید. ۱۱- حالا لایه متن را انتخاب کنید و تنظیمات زیر را انجام دهید. بعد از انجام تنظیمات Ok کنید. در پایان شما باید شکل زیر را داشته باشید. ۱۱- یک لایه جدید در بالای لیاه متن ایجاد کنید. ابزار Move Tool را بردارید و با فشردن کلید Ctrl و کلیک بر روی شکل کوچک کنار لایه متن، لایه متن را انتخاب کنید سپس توسط ابزار Brudh Tool و رنگ adced9# قسمت انتخاب شده را رنگ کنید. بعد از آن Blending mode مربوط به لایه جدید را از حالت Normal به Lighter Color تغییر دهید. در پایان باید شکلی شبیه شکل زیر داشته باشید. ۱۲- یک لایه جدید دیگر ایجاد کنید و توسط ابزار Brush Tool و انجام تنظیمات زیر تصویر زیر را ایجاد کنید. Blending mode را از Normal به Screen تغییر دهید. (رنگ 066022#) تصویر شما باید شبیه شکل زیر شود. ۱۳- اکنون تصویر زیر را کپی کرده و در فیلتون Paste کنید. مد آنرا از Normal به Overlay تغییر دهید تا شکلی شبیه شکل زیر داشته باشید. ۱۴- اکنون بر روی “Create a new fill and adjustment layer” کلیک کنید. دکمه از پنل layer. از منوی باز شده گزینه Level را انتخاب کنید و تنظیمات زیر را انجام دهید. حالا Color Balance ر انتخاب کنید و تنظیمات زیر را انجام دهید. شکل نهایی شما بصورت زیر خواهد بود.
فیلم فارسی آموزش برنامه نویسی سه لایه در سی شارپ (با تکنولوژی ADO.Net)
برنامه نویسی سه لایه چیست ؟برنامه نویسی سه لایه مبحث گسترده ای است که در اینجا فرصت بررسی آن را نداریم ، اما در همین اندازه بدانید که برنامه نویسی سه لایه ، برنامه را به چند ۳ بخش مستقل تقسیم می کند.که هر بخش دارای توابع و متد های می باشد .این سه لایه عبارتند از : لایه ارایه یا رابط کاربری (UI) ، لایه منطق تجاری (Business Logic) ودر نهایت لایه دسترسی به داده یا data access layer است . ما در این ویدئو آموزش چگونگی ساخت یک پروژه سه لایه در سی شارپ با تکنولوژِ ADO.Net را تشریح کرده ایم.دز این ویدئو عملیات اتصال ، درج ، و نمایش اطلاعات به صورت سه لایه انجام می شود و عملیات ویرایش ، حذف و… بر عهده خود شما خواهد بود ، مدت این ویدئو آموزشی ۳۲ دقیقه می باشد.فرهاد رضازاده (مدرس) : متاسفانه سیستم من از امکانات سخت افزاری پایینی برخوردار است به همین دلیل در برخی موارد به دلیل کندی عملیات ، ضبط رو متوقف می کنم ، همچنین اگر مشکلی در پروژه بروز کند تا حد ممکن در ویدئو مشکل را برطرف می کنم ولی اگر مدت آن طولانی شد ، ویدئو را متوقف و مشکل را برطرف و دوباره ادامه می دهم. امیدوارم من رو ببخشید و این توقف های متعدد رو ، عدم تسلط مدرس تلقی نکنید. در ضمن در این ویدئو کلمه Connect به صورت Conect نوشته شده ، این اشتباه رو هم از من ندیده بگیرید . یا علی ع|بخش دانلود |دانلود فیلم فارسی آموزش برنامه نویسی سه لایه در سی شارپ (55.2MB) با لینک مستقیمرمز فایل : www.learnfiles.com
آموزش تصویری افکت های هولوگرافی در فتوشاپ

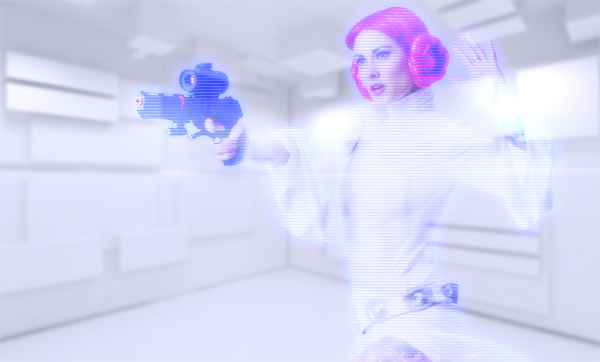
سطح آموزش : متوسط در این آموزش به شما نشان می دهیم چگونه یک اثر هولوگرافی از یک فیلم علمی تخیلی ایجاد نمائیم. برای پس زمینه کار عکس زیر را در سیستم خود ذخیره نمائید. ابتدا کار را با روشن تر کردن تصویر شروع می کنیم. برای این کار تصویر بالا را در فتوشاپ باز کرده و به مسیر Image > Adjustments > Curves بروید. در کادر محاوره ای، با کلیک بر روی دکمه انتخابگر رنگ سفید و سپس بر روی منطقه ای که شما می خواهید به سفیدترین نقطه در تصویر تبدیل شود بروید و سپس ok کنید. حالا به Filter > Blur > Gaissian Blur رفته و مقدار Radius را روی 6 پیکسل قرار دهید و سپس ok کنید. در پایان نیز از پائین پنل لایه ها روی دکمه Adjustment Layer کلیک کرده و photo Filter را انتخاب نمائید. Color را 001eff# و Density را روی 25% تنظیم کنید و بعد مقدار Blending Option را روی Lighten قرار دهید. عکس بالا را به عنوان مدل تصویر هولوگرافی در سیستم ذخیره کرده و آن را در فتوشاپ Open کنید. از روشهایی که بلد هستید تصویر را انتخاب نمائید و سپس با Copy و Paste کردن آن را در فایل اصلی که در حال ویرایش آن بودیم قرار دهید سپس اندازه و مکان آن در تصویر را مانند زیر تنظیم نمائید. لایه مدل را 2 بار Duplicate کنید. پس شما 3 تا لایه مدل خواهید داشت. نام لایه پائینی را glow و لایه وسطی را blur و لایه بالایی را hologram قرار دهید. 2 لایه بالایی را مخفی کنید سپس بر روی لایه glow دابل کلیک نمائید تا کادر محاوره ای Layer Style باز شود. در قسمت Blending Option مقدار Fill Opacity را به 0% کاهش دهید. سپس Outer Glow را انتخاب کرده و در آن Opacity را روی 30% و رنگ را 001eff# و Size را 50% قرار دهید. روی Inner Glow کلیک کرده و Opacity را روی 30% و رنگ را 001eff# و Size را 250% قرار دهید و ok کنید. لایه blur را از حالت مخفی خارج کنید و سپس به Gaussian Blur رفته و مقدار آن را روی 10 پیکسل تنظیم کنید. مقدار Blending mode مربوط به لایه blur را روی Soft Light قرار دهید. برای مرحله بعد باید یک الگو برای بافت هلوگرام ایجاد کنیم. یک سند جدید در فتوشاپ با اندازه 1پیکسل در 10پیکسل ایجاد نمائید و با استفاده از ابزار Rectanglar Marquee Tool از قسمت بالا نیمی از تصویر را انتخاب نمائید. یک لایه جدید ایجاد کنید و با رفتن به Edit > Fill آن را با رنگ مشکی پر کنید. لایه Background را حذف کنید و سپی به Edit > Define Pattern رفته و یک نام برای آن انتخاب کنید. حالا به فایل اصلی برگردید و مقدار Blending mode مربوط به لایه hologram را Color Burn قرار دهید و Opacity را 30% قرار دهید. یک لایه ماسک روی لایه هولوگرام قرار دهید سپس روی تصویر کوچک لایه ماسک کلیک کرده و آن را انتخاب کنید و سپس به Edit > Fill بروید. از داخل لیست الگوی جدید را انتخاب نمائید و سپس ok کنید تا رئی لایه ماسک اعمال شود. لایه hologram را Duplicate کنید ...
برنامه چند لایه چیست؟
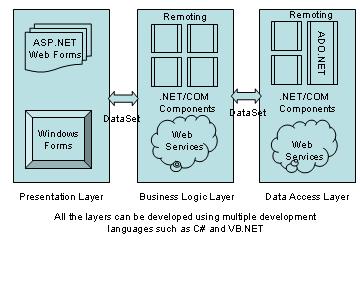
برنامه چند لایه چیست؟ در معماری چند لایه تمام برنامه به چندین بخش تقسیم می شود. این بخش ها می توانند فیزیکی یا منطقی باشند. هر بخش کار خاصی را انجام می دهد مثلا نمایش اینترفیس کاربر یا دسترسی به داده ها. برنامه می تواند به هر تعداد لایه داشته باشد ولی به هر حال بیشتر برنامه ها سه لایه مجزا دارند که عبارتند از :1- Presentation Layer2- Business Logic Layer 3- Data Access Layer همان طور که احتمالا حدس زده اید، لایه Presentation چیزی نیست به جز بخشی از نرم افزار که با کاربر برنامه شما ارتباط برقرار می کند ( اینترفیس برنامه شماست ) نمایش داده ها به کاربر نهایی و اجازه به آنان برای ارتباط داشتن با داده ها، اصلی ترین وظیفه این لایه است. در بیشتر موارد داده هایی که توسط کاربر وارد می شوند نیاز به اعتبارسنجی یا پردازش اضافی دارند. این مسوولیت لایه Business Logic است. در نهایت داده های برنامه شما نیاز به ذخیره و بازیابی از طریق یک انبار داده دارند ( مثلا سیستم مدیریت دیتابیس های رابطه ای یا RDBMS و یا XML , .. ) این وظیفه توسط لایه دسترسی به داده انجام می شود. به طور خلاصه، فرآیند مورد نظر ما این گونه کار می کند: - کاربر برای داده های برنامه درخواستی ارسال می کند.- لایه Data Access داده های مورد نظر را بازیابی می کند و از طریق لایه Business Logic آن ها را به لایه نمایش می فرستد.بعضی مواقع لایه دسترسی به داده ها، این داده ها را مستقیما به لایه نمایش ارسال می کند.- لایه نمایش اطلاعاتی که باید نمایش داده شوند را از طریق لایه Business Logic دریافت می کند.- کاربر داده ها را تغییر می دهد و عمل مناسب در مورد آن ها را اجرا می کند ( مثل اضافه یا به روز کردن داده ها )- لایه Business Logic صحت داده های وارد شده توسط کاربر را بررسی می کند ( داده ها را اعتبار سنجی می کند)- اگر داده ها معتبر باشند آن ها را برای به روز رسانی در بانک اطلاعاتی به دست لایه دسترسی به داده می سپارد. مزیت های برنامه های چند لایه - برنامه ها به چند بخش منطقی جدا از هم تقسیم می شوند و اتصال میان UI ( رابط کاربری ) ، پردازش ها و بانک اطلاعاتی کم می شود.- تغییر در بانک اطلاعاتی یا روال های دسترسی به داده ها تاثیری در لایه نمایش یا برنامه کلاینت نخواهد گذاشت.- برنامه کلاینت با عبارات SQL آمیخته نخواهد شد.- نام جداول و ستون ها به طور موثری از برنامه کلاینت حذف می شوند.- برنامه کلاینت نمی فهمد که داده ها از کجا آمده اند ( چیزی که به آن location transparency گفته می شود )- تغییر یا گسترش برنامه بسیار ساده تر خواهد شد، بدون نیاز به تغییر یا کامپایل مجدد برنامه کلاینت. نکته منفی در معماری چند لایه این است که شما باید تعداد زیادی بخش ها و کلاس های از هم جدا در نرم افزار ...
