متن بنر
متن بنر تبریک خانواده حاجی پور
جناب آقای شیهان میلانچی نماینده سبک هایاشی هاشیتوریو استان گیلان و جناب آقای استاد حامدی مربی محترم کاراته کسب مقام قهرمانی آقای علیرضا حاجی پور را در دومین دور مسـابقات کاراته قهرمانی آسیا و اقیانوسیه که در کشور سنگاپور برگزار گردید را به شما بزرگواران تبریک عرض می نماییم . از طرف:خانواده حاجی پور
سایتی برای ساخت اسلاید شو انلاین برای وبلاگ
در این پست به معرفی ابزار اسلاید شو می پردازیم، ابزار تولید کننده اسلایدشو به شما کمک می کند تا به آسانی چند کلیک، اسلاید شو مورد نظر خود را ساخته و در وب سایت خود استفاده نمایید. این ابزار با تنظیمات متنوع ، امکانات گوناگونی را در اختیار شما قرار می دهد که بنا به سلیقه و نیاز خود می توانید از آن استفاده نمایید در این سایت شما می توانید اسلاید شو مورد نظرتان را انلاین بسازید این سایت یک نمونه کامل برای ساخت اسلاید شو همراه با افکت های جالبی است بعد ساخت اسلاید شو مورد نظرتان میتوانید با رفتن به قسمت get code کد ایجاد شده را در قالب وبلاگ یا سایت خود قرار دهید نکته : کار با این سایت بسیار سریع و ساده است کلیک کنید برچسپ :ساخت اسلاید شو انلاین برای وبلاگ ، ساخت اسلاید شو برای وبلاگ ، کد ساخت اسلاید شو ، اسلاید شو انلاین ، ساخت اسلاید شو برای وبلاگ ، ساخت اسلاید شو به عنوان هدر ، کد ساخت اسلاید شو قالب ، Slide code building tools scripts , ابزار ساخت کد اسلایدشو متون , slideshow , ابزار , ابزار ساخت کد , ابزار ساخت اسلاید , اسلاید , اسلاید شو , اسلاید شو زیبا , اسلایدر , اسلایدر زیبا , کد اسلایدر , ابزار ساخت کد اسلایدر , زیبا ترین اسلایدر جهان , کد , ابزار ساخت کد اسلایدشو , slide , slider , slider tools , اسلایدر متنی , متن تایپی , متن به صورت تایپی , کد متن تایپ کردنی
ساخت بنر برای کلیه وبلاگ ها

سفارشات از طریق سایت مهدی گرافیک www.mahdigraphic.ir ___________________________________________ ____________________________________________ سلام دوستان لطفا قوانین رو بخوانید بعد سفارش بنر بدید به اطلاع دوستان مي رساند اين پايگاه بنر در سایز مختلف بصورت صلواتي طراحی می كند.. در صورت تمایل توضیحات خود را در قسمت نظرات درج نمائید(نظر خصوصی ندید.) تا در اسرع وقت بنر وبلاگ شما طراحی شود.. مشخصاتی که مي بایست برای طراحی بنر داده شوند به شرح زير مي باشند: 1. آدرس وبلاگ 2. موضوع و نام وبلاگ 3. ثابت یا متحرک بودن بنر 4.اندازه بنر (افقی468*60 یا عمودی240*120) 5. درج يا عدم درج آدرس وبلاگ روي بنر 6.آدرس تصویر مورد نظر براي بنر اگر تصویر بدهید بنر زود تر آماده می شود. (اگه تصویر ندارید موضوع تصویر روبگید) 7. توضیح درمورد چگونگی متحرک (مثال: چگونه متن بیاد یا عکس چگونه بیاد) 8.نام سرویس (از داخل تعرفه ها) "اولویت با وبلاگ های مذهبی و بعد وبلاگ هایی که خودشون به ما لینک عکس میدن" به دليل حجم بالاي سفارشات رسيده و عدم زمان كافي براي طراحي تمامي بنرها از دوستان عزیزی که سفارش بنر دادند تقاضا میشود منتظر بمانند... انشالله پس از طراحي و ساخت بنر،سفارش شما رابه آدرس وبتون ارسال میکنیم.بنرها به ترتيب درج در قسمت نظرات و اولويت طراحي ميشوندهزينه طراحي 5 صلوات جهت تعجيل درفرج حضرت صاحب الزمان(عج) مي باشد.. لطفا برروی صلوات شمار پایین صفحه کلیک کنید. به نظرات خصوصي به دليل عدم درج ترتيب اثر داده نمي شودنظرات شما بعد از آماده شدن سفارش به ثبت می رسدبعد یک هفته اگه دیدید از بنرتون خبری نشد به ما اطلاع بدید.شاید در مشخصات وبلاگتون مشکل داشتید. وبلاگ-کد لوگو و بنر نمونه از بنرهای طراحی شده توسط اين پايگاهکلیک کنید به نظرات خصوصی نوبت داده نمی شود و بنر درست نمی شود درج سفارش سفارشات از طریق سایت مهدی گرافیک
نحوه قرار دادن متن متحرک در وبلاگ
متن متحرک متون متحرك را حتما در بسياري از سايت ها و وبلاگها ها ديده ايد اين متون به وسيله ي يك كد ساده ساخته ميشوند كه من در اين جا آنرا آموزش ميدهم . اين كد در واقع اين قابليت را دارد كه متن ، تصوير و يا هر دو را در چهار جهت (چپ به راست ، راست به چپ ، بالا به پايين و پايين به بالا به حركت در آورد ، به اين كد در اصطلاح ماركويي ( marquee ) گفته ميشود . من سعي ميكنم همه چيز را در مورد اين كد توضيح دهم تا بتوانيد از هر جنبه كه مد نظرتان است از اين كد استفاده كنيد و در استفاده از كدها دچار مشكل نشويد و نيز براي هركد مثالي ميزنم كه ميتواند به شما در استفاده از اين كد كمك زيادي كند اگر در اينجا كد آنگونه كه گفته شده نمايش داده نميشود نگران نباشيد زيرا نتيجه كار شما مطابق آموزش خواهد بود. * به كد زير توجه كنيد تا بتوانيد با توجه به توضيحات و مثالهايي كه در ادامه مياورم كد را مطابق ميلتان ويرايش كنيد متن متحرك متن متحرك متن متحرك بالا بطور مستقيم از كپي كردن كد بالا بوجود آمده حال من يكي يكي پارمترهاي موجود در كد بالا را با ذكر مثال تغيير ميدهم تا شما علاوه بر بدست آوردن كد خود تا حدودي به ماهيت اين كد كه به زبان اچ تي ام ال است آشنا شويد و به نوعي من به شما اچ تي ام ال را آموزش داده باشم 1) با تغيير عبارت عبارت right در مقابل عبارت direction در خط او كد به عبارت left متن شما به جا از چب به راست ، از راست به چپ حركت خواهد كرد كه براي متون انگليسي كاربرد دارد و اگر متن شما فارسي است اين پارامتر را تغيير ندهيد مثال 1 : mjmafi.blogfa.com حتي با تغيير اين پارامتر به up ميتوانيد متن را از پايين به بالا متن متحرك حركت دهيد و با تغيير آن به down آنرا از بالا به پايين متن متحرك حركت دهيد 2)پارامتر بعدي كه آنهم در خط اول كد قرار دارد bgcolor است كه مشخص كننده ي رنگ پيش زمينه ي متن متحرك است و من در اينجا براي آن مقدار 008000 را وارد كرده ام كه معادل رنگ نقره اي است و همانطور كه ميبينيد در كدها رنگ پيش زمينه هم به همين رنگ است ولي اگر شما مايل باشيد ميتوانيد كد رنگ ديگري را وارد كنيد براي مثال من اگر در به جاي كد رنگ نقره اي كد صورتي را وارد كنم نتيجه بصورت متن متحرك خواهد بود براي دسترسي به كد رنگها كليك كنيد : ( كليك ) 3) اگر بخواهيد عرض متن متحرك را تغيير دهيد در خط دوم در مقابل عبارت width كه همكنون مساوي 400 است و بر حسب پيكسل ميباشد عدد مورد نظر خود را وارد كنيد مثلا اگر ميخواهيد عرض آن كم باشد عدد 100 متن متحركو اگر ميخواهيد عرض آن زياد باشد عدد500 متن متحركرا وارد كنيد 4) در خط دوم پارامتري بنام height وجود دارد كه اين هم همانند قبلي است با ...
ساخت یک متن متحرک در فتوشاپ

مرحله ی1:یک سند جدید بسازید اندازش مهم نیست.رنگ های background و foreground را بر روی 911169و5b1569 قرار دهید.سپس یک گرادینت بکشید بر روی تصویر.دوستان راستش اصلا مهم نیست پشت زمینه، میتونید یک تصویر بزارید هدف اینه که شما اون متن رو یاد بگیریدمرحله ی2:حالا متنتون رو با رنگ صورتی (e76dbf) تایپ کنیدمرحله ی3:حالا بر روی لایه ی متن کلیک کرده و از روی صفحه کلید دوبار Ctrl+J را فشار دهید.حالا می بینید که 3تا لایه ی متن داریدحالا به مسیر Filter > Noise > Add Noise رفته و مقدار های 20 ،22،21 را برای هر لایه انتخاب کنید.مثلا لایه ی اولی amount 20 دومی رو 21 و سومی رو 22 و راستی در قسمت distribution بر روی gaussian کلیک کنید حالا بالای هر لایه ی متن یک لایه ی جدید بسازید.براش star را انتخاب کرده سپس روی هر لایه که ساختید ستاره های با براش بکشید مانند تصویر زیر:حالا به مسیر Window > Animation (شاید بعد انیمیشن چیز دیگم باشه که من اسم کاملش و یادم رفته)بروید و بر روی آیکون new frams کلیک کنید و 3Frams بسازید مانند تصویر زیرخوب حالا لایه ی متن اولی با لایه ی درخشان آن در fram1 فعال باشند و لایه دومی متن و لایه ی درخشانش در fram2 و لایه ی سومی هم به همین ترتیب و فاصله ی زمانی بین آنها 0.2 ثانیه باشد مانند تصویر زیر:تموم شد از منوی فایل save for web را انتخاب کرده و تنظیمات زیر را وارد کنید.اینم متن نهایی:اگه مشکلی بود بگید.اگر هم نظر دادید خوش حال میشم.موفق باشید
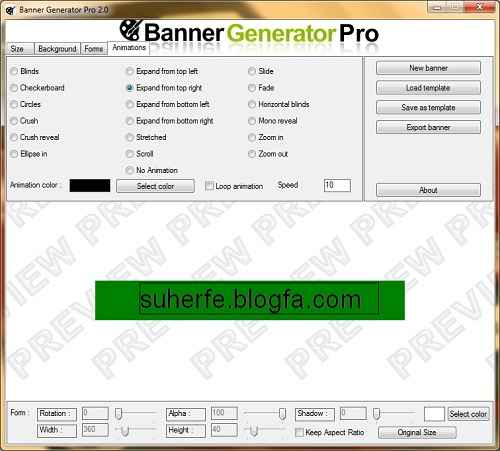
دانلود نرم افزار ساخت بنر و متن متحرک Banner.Generator.Pro.v2

دانلود نرم افزار ساخت بنر و متن متحرک Banner.Generator.Pro.v2 Banner.Generator برنامه کاربردی و جالبی است برای ساخت متن های متحرک و بنر در سایز های مختلف این برنامه می تواند کاربردهای زیادی در وبلاگ ها - سایتها و آموزش دروس داشته باشد. حجم ۱۲ مگابایت دانلود کنید رمز www.suherfe.blogfa.com برای استفاده از سایرمطالب وبلاگ به صفحه اصلی مراجعه نمایید
ترجمه متن برج خنك كن

ترجمه متن برج خنك كن1صفحه به صورت فايل wordنمونهدستگاهي است كه حرارت اضافي تجهيزات تهويه مطبوع را ميگيرد Additional heating device that takes in air conditioning equipment
بنر های شعار نوروز سال 92
