قالب های شیک برای پاورپوینت
مجموعه ای از پاورپوینت های سال 92 برای دانشجویان ارشد و آماده برای دکتری در رشته مدیریت دولتی
مجموعه ای از پاورپوینت های سال 92 برای دانشجویان ارشد و آماده برای دکتری در رشته مدیریت دولتیاین مجموعه از پاورپوینت ها تقریبا تمامی مباحث مدیریتی رشته مدیریت دولتی را شامل می شود که می تواند برای دانشجویان ارشد و دانشجویانی که قصد ورود به دوره دکتری را دارند مفید واقع گردند، فقط کافی است دو روز قبل آزمون بخوانید و مهمترین مباحث آن شامل موارد زیر می باشد: بروکراسی تو روز روشنمهندسی ارزشزنان در عرصه مدیریتتئوری آشوب (بی نظمی)مدیریت دانشسازمان های یادگیرندهسازمان های مجازیمدرنیزم و پست مدرنمدیریت بر مبنای صلاحیتمدیریت زمانمدیریت زنجیره تأمینمدیریت و کار ژاپنیموقعیت های تصمیم گیریسازمان های یادگیرنده 2الگو برداریمدیریت هزینهمدیریت دولتی نوینمهندسی مجددمهندسی ارزشهاسازمان های چابکمدیریت تحولعلم اقتصاد اتریشیمدیریت پروژهاندیشه های نو در مدیریتو....که جمعأ شامل 23 فایل بصورت پاورپوینت می باشند. برای دانلود فایل اینجا کلیک کنید
قالب های دخترونه جدید سری اول دوم

قالب دخترونه/۳۵ Girl in Pink مشاهده ی قالب دریافت کد زیبا ومتحرک! مشاهده ی قالب دریافت کد قالب دخترونه/۹ صورتی(متحرک) مشاهده ی قالب دریافت کد قالب دخترونه/۴۰ مشاهده ی قالب دریافت کد قالب دخترونه/۳۷ مشاهده ی استایل اول قالب مشاهده ی استایل دوم قالب دریافت کد هردو استایل قالب دخترونه/۳۲ Girl In Red مشاهده ی قالب دریافت کد قالب دخترونه/۲۹ مشاهده ی قالب دریافت کد قالب دخترونه/۳۰ مشاهده ی قالب دریافت کد قالب دخترونه/۲۴ عروسک مشاهده ی قالب دریافت کد قالب دخترونه /۲۳ مشاهده ی قالب دریافت کد قالب دخترونه/۴۳ مشاهده ی قالب دریافت کد قالب دخترونه/۳۹ مشاهده ی قالب دریافت کد قالب دخترونه/۲۲ سایه مشکی مشاهده ی قالب دریافت کد قالب دخترونه/۲۱ گیتاریست مشاهده ی قالب دریافت کد قالب دخترونه/۲۰ تنهایی۲ مشاهده ی قالب دریافت کد قالب دخترونه/۱۹ کفش و نقاب مشاهده ی قالب دریافت کد قالب دخترونه /۱۸ قرمز مشاهده ی قالب دریافت کد قالب دخترونه/۱۷ زیبای دخترونه متحرک مشاهده ی قالب دریافت کد قالب دخترونه/۱۶ شیک و زیبای مشاهده ی قالب دریافت کدبرای بلاگفا قالب دخترونه /۱۵ (متحرک نیست) مشاهده ی قالب دریافت کد قالب دخترونه /۱۴ سیاه سفید۲ مشاهده ی قالب دریافت کد قالب دخترونه /۱۳ خیلی خوشگل مشاهده ی قالب دریافت کد قالب دخترونه/۱۲ سیاه سفید مشاهده ی قالب دریافت کد قالب دخترونه/۱۱ موزیک (متحرک) مشاهده ی قالب دریافت کد قالب دخترونه/۳۶ مشاهده ی قالب دریافت کد قالب دخترونه/۳۸ مشاهده ی قالب دریافت کد قالب دخترونه/۴۲ مشاهده ی قالب دریافت کد قالب دخترونه/۷ متحرک مشاهده ی قالب دریافت کد قالب دخترونه/۲۸ مشاهده ی قالب دریافت کد قالب دخترونه/۲۷ ابر مشاهده ی قالب دریافت کد قالب دخترونه/۲۶ مشاهده ی قالب دریافت کد قالب دخترونه /۲۵ سیگار مشاهده ی قالب دریافت کد قالب دخترونه/۴۴ مشاهده ی قالب دریافت کد قالب دخترونه/- مشاهده ی قالب دریافت کد قالب دخترونه/۴۶ مشاهده ی قالب دریافت کد قالب دخترونه/۴۵ مشاهده ی قالب دریافت کد
مقدمه ای بر جهاد در فضای سایبر( پاور پوینت)
مقدمه ای بر جهاد در فضای سایبر( پاور پوینت) جهاد مجازی به دو دسته جنگ سايبرنتيك و جنگ شبکه ای تقسیم می گردد:در جنگ سایبرنتیک: دشمن سعی دارد با کلیه امکانات باعث از هم گسیختگی سیستمهای اطلاعاتی و مخابراتی، سیستمهای کنترل و فرماندهی شبکههای ارتباطاتی، خبرگیری و جاسوسی نیروهای نظامی و غیرعملیاتی کردن آنها در صحنه نبرد و یا در حالت عادی شود....در جنگ شبکه ای: دشمن سعی دارد با تسلط بر فضای سایبر و استفاده از امکانات آن از جمله تاسیس و حمایت از سایتها و وبلاگهایی که با انتشار مطالب، در راستای تخریب و تضعیف و تغییر ارزشها و باورهای جامعه اسلامی تلاش کند و تفکر و فرهنگ غربی را در تمام ابعاد آن گسترش دهد.حال هر کدام از این دو، خود به دو عرصه تدافعی و تهاجمی تقسیم می گردد که مشروح آن در پاورپوینت همراه با برخی مصادیقش آورده شده است.قابل ذکر است این مطلب گرچه قدیمی است و ممکن است برخی از مصادیقش در حال حاضر که سرعت تغییر در ابزارها بالا است، کاربردی نباشد اما برای آشنایی ابتدایی با جهاد مجازی مناسب است.دانلود فایل پاورپوینت جهاد مجازی با حجم 800KBفشرده شده با پسوند rarاز اینجا دانلود نماییداین پاورپوینت توسط کانون فضای مجازی و سایبر بسیج دانشجویی دانشگاه آزاد مشهدمقدس تولید شده است.
آموزش قرار دادن کد اسلایدر تصاویر در بالای پست های وبلاگ
آموزش قرار دادن کد اسلایدر تصاویر در بالای پست های وبلاگ با عرض سلامابزار اسلایدر تصاویر امروزه یکی از ابزار پر کاربرد در زمینه وب نویسی می باشند.شما با استفاده از این ابزار میتوانید براحتی تصاویر مورد علاقه خود و یا تصاویر مربوطه به وب نویسی خود و یا آثار خود را به زیبایی به نمایش بگذارید.امروز آموزش قرار دادن کد اسلایدر تصاویر در بخش بالای تمامی پست ها را آموزش خواهیم داد.کاربران بلاگفا:کابران بلاگفا برای قرار دادن کد اسلایدر تصاویر وارد بخش ویرایش قالب خود شده و کد اسلایدر را قبل از کد کپی کنند.کاربران پرشین بلاگ:کابران پرشین بلاگ برای قرار دادن کد اسلایدر تصاویر وارد بخش ویرایش قالب خود شده و کد اسلایدر را قبل از کد کپی کنند.کاربران میهن بلاگ:کابران میهن بلاگ برای قرار دادن کد اسلایدر تصاویر وارد بخش ویرایش قالب خود شده و کد اسلایدر را قبل از کد کپی کنند.کاربران پارسی بلاگ:کابران پارسی بلاگ برای قرار دادن کد اسلایدر تصاویر وارد بخش ویرایش قالب خود شده و کد اسلایدر را قبل از کد کپی کنند.کاربران بلاگ اسکای:کابران بلاگ اسکای برای قرار دادن کد اسلایدر تصاویر وارد بخش ویرایش قالب خود شده و کد اسلایدر را قبل از کد کپی کنند.برای شما آرزوی موفقیت میکنم.
تغییر سربرگ قالب وبلاگ

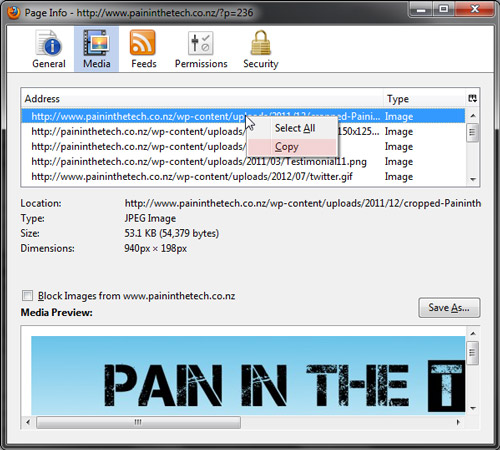
اول از همه باید کدهای قالب وبلاگ خود را داشته باشید و در یک برنامه ویرایشگر متنی مانند Notepad خود ویندوز، آن را باز کنید. همانطور که می دانید قالب وبلاگ شما به صورت کد است. یعنی این کدها هستند که جایگاه یک عنصر در صفحات وبلاگ شما را مشخص می کنند. پس باید کد تعیین کننده جایگاه سربرگ وبلاگ را بیابید. برای این کار با مرورگرتان به وبلاگ تان بروید و نشانی همان عکس سربرگ را بیابید. این کار بدین دلیل است که می خواهیم بعد از آن به دنبال کدی که عکس را به صفحه می آورد، در میان کدهای قالب وبلاگ بگردیم. ولی خود پیدا کردن آدرس عکس سربرگ شاید برای مبتدی ها کار سختی باشد. تازه بسته به نوع مرورگر هم فرق می کند. ولی در کل به دو شیوه می توان آدرس عکس سربرگ را بدست آورید که هر دوی آنها در مرورگر Firefox بررسی خواهد شد. چون این مرورگر کار را بسیار ساده می کند. اولین راه، راست کلیک بروی عکس و انتخاب دستور Veiw iamge info است. با اینکار یک پنجره برای شما باز می شود که تمامی اطلاعات مربوط به عکس را نشان می دهد. پس باید نشانی عکس را از آن بدست آورید، یعنی بروی نشانی آن در پنجره Page Info راست کلیک کنید و Copy را انتخاب کنید: رونوشت نشانی عکس برای تغییر سربرگ قالب وبلاگ ولی در برخی مواقع این کار جواب نمی دهد، پس باید به یک راه دیگر بپردازیم. اول باید همین پنجره Page Info را باز کنید. پس بروی یک مکان خالی از صفحه وبلاگ خودتان راست کلیک کنید و View page info را انتخاب کنید، در پنجره باز شده به سربرگ Media بروید و عکسی که قرار است نشانی آن را بردارید را از فهرستی که در بالای این پنجره وجود دارد انتخاب کنید و مانند مراحل قبل نشانی آن را کپی کنید. دقت کنید که با کلیک بروی یکی از نشانی های فهرست بالا، پیش نمایش آن در پایین دیده می شود. حال که نشانی تصویر را برداشته اید، باید به کدهای قالبی که در ویرایشگر متنی باز کرده اید مراجعه کنید. همانطور که گفته شده می توانید کدهای قالبتان را در هر ویرایشگر متنی باز کنید. ولی پیشنهاد ما به شما استفاده از برنامه Notepad++ است که آموزش آن را می توانید در قسمت آموزش Notepad++ سایت وبنولوژی بیابید. دقت کنید که یادگیری این برنامه در گام های بعدی طراحی قالب وبلاگ به شما کمک خواهد کرد. حالا باید به دنبال نشانی آن عکس سربرگ در بین کدهای قالب بگردید. برای اینکار از پنجره Find and Replace که با کلید های میانبر Ctrl+F قابل فراخوانی است، استفاده کنید. یعنی این پنجره را باز کنید و در جلوی عبارت Find What نشانی عکس را بچسبانید (Paste). با فشردن کلید Enter از صفحه کلیک، شما باید آن نشانی را در بین کدهای قالب یافته باشید. که باید به شکل زیر باشد: <img src="نشانی عکس" title="***" alt="***" /> یا background-image: ...
زبان برنامه نویسی ML
زبان برنامه نویسی ML مخفف کلمات Meta Language است که در سال های 1970 تا 1971 توسط stanford طراحی شد و در سال های 1972 تا 1995 توسط Edinburgh تکامل یافت و توسعه داده شد. برای اموزش کامل زبان ML فایل پی دی اف رو دانلود کنید (توجه کنید فایل زبان اصلی هست) برای تسلط و اشنایی با زبان ML فایل پاورپوینت رو دانلود کنید که فارسی هست. کامپایلر ML رو هم براتون قرار دادم که ورژن 2013 هست و بر روی ویندوز 8.1 اجرا میشود و همچنین بر روی ویندوز های قبل از این هم اجرا میشود بعد از نصب به پوشه SMLNJ برید بعد به پوشه bin برید و برنامه sml رو اجرا کنید ( پسوندش bat هست تحت cmd اجرا میشه) و کد نویسی کنید بازم اگه سوالی بود توی بخش نظرات بپرسید حتما جواب میدم. موفق باشید. دانلود فایل پی دی اف اموزش ML دانلود فایل poweroint اموزش ML دانلود compiler زبان برنامه نویسی ML
نمونه سوالات فصل 7
نمونه سوالات فصل 7 نمونه سوالات فصل 7 1-برای تنظیمات صفحه از زبانه................................و گروه..................................استفاده کنید. 2-برای انتخاب سایز کاغذ در محیط Word چگونه عمل می کنیم؟ 3-برای تغییر اندازه حاشی های کاغذ چگونه عمل می کنیم؟ 4- در محیط wordچگونه واحد اینچ را به سانتی متر تبدیل می کنید؟ 5- جهت کاغذ را چگونه افقی یا عمودی تعریف می کنید؟ 6-برای دستیابی به پنجره ی Page setupچگونه عمل میکنید؟ 7-برای متن خود شماره صفحه بزنید؟ 8-اگر بخواهیم یک بخش جدید در صفحات ایجاد کنیم چگونه عمل می کنیم؟ 9-برای ایجاد یک صفحه جدید دو روش بگویید؟(کلید ترکیبی،زبانه Insert) 10-برای تنظیمات مربوط به پاراگراف دو روش بگویید؟ 11- برای تعیین جهت نگارش سه روش بگویید ؟(کلید ترکیبی ،زبانهHome،پنجره paragraph) 12-برای هر یک از موارد زیر کلید های ترکیبی را بنویسید؟ راست چین : چپ چین : وسط چین: تراز دو طرفه: 13-برای تنظیم فاصله بین خطوط چه می کنیم؟ 14- یک لیست شماره دار ایجاد کنید؟ 15- یک لیست علامت دار ایجاد کنید؟ 16- یک متن به صورت چند سطحی شماره گذاری کنید؟ 17- برای پاک کردن شماره ها و علامت ها کافیست ...................................... 18- چگونه یک متن را ستون بندی می کنید؟ 19- برای ایجادیک متن بیش از سه ستون چه می کنیم؟ 20- برای حذف ستون های موجود در سند چه می کنید|؟
