قالب بلاگفا علمی
بلاگفا - ویرایش قالب
بلاگفا - ویرایش قالب در بخش " انتخاب قالب وبلاگ " برایتان توضیح دادم که چگونه می توان از میان طرح های پیش فرض برای وبلاگ یک قالب مطابق با سلیقه ی خود انتخاب نمود اما ممکن است هیچ یک از 27 طرح موجود نتواند رضایت شما را جلب کند و یا ممکن است خودتان با زبان اچ تی ام ال آشنایی داشته باشید و بخواهید قالبتان را خود طراحی کنید یا در قالب موجود تغییراتی دهید که در این صورت باید به بخش ویرایش قالب وبلاگ بروید تا کد (یا همان سورس) قالب وبلاگ در اختیارتان قرار گیرد.اینکه چگونه می توان یک قالب وبلاگ بلاگفا را طراحی نمود مبحثی است که در این مقال نمی گنجد اما به ذکر این مساله بسنده می کنم که برای این کار می بایست شما بر روی زبان اچ تی ام ال که به نوعی می توان از آن به عنوان الفبای طراحی وب یاد کرد تسلط داشته باشید.همچنین سایتهای زیادی در خارج از بلاگفا وجود دارند که اقدام به طراحی قالب وبلاگ می کنند و آن را به صورت کد در درون تکست باکس ها یا در داخل فایلهای تکست به شما ارایه می کنند شما میبایست تمام کدهایی که در اختیارتان قرار می گیرد را انتخاب نموده و با عمل کپی پیست جایگزین کدهای قالب وبلاگ در بخش ویرایش قالب نمایید و قالب را بازسازی کنید.شما در بخش ویرایش قالب توانایی تغییر قالب آرشیو و قالب صفحات جداگانه را نیز به طور مجزا خواهید داشت . همچنین ممکن است لازم باشد کدی را در لابلای قالب وبلاگ(مثال در بین تگ body یا head) وارد نمایید که از این بخش قابل دستیابی است . منبع : blog-fa.com
بلاگفا - انتخاب قالب وبلاگ
بلاگفا - انتخاب قالب وبلاگ بعد از ایجاد وبلاگ سیستم به طور پیش فرض یک قالب مشخص را برای وبلاگ شما در نظر خواهد گرفت که شما قادر خواهید بود در صورت تمایل آن را تغییر دهید.قالب در واقع چیدمان و شمایل کلی وبلاگ شما برای بازدید کنندگان است که یک قالب خوب می تواند تاثیر بسزایی در موفقیت یک وبلاگ داشته باشدبرای این کار کافی است به قسمت "انتخاب قالب وبلاگ" در بخش مدیریت وبلاگ خود بروید و از میان 27 طرح موجود یکی را انتخاب کنید.مهمترین ویژگی های یک قالب خوب عبارتند از زیبایی، سبک بودن، و چیدمان کارآمد عناصر وبلاگ.معمولا برای زیبایی بیشتر یک غالب می بایست از عناصر گرافیکی بیشتری همچون تصاویر استفاده کرد که این کار باعث سنگینی و دیر لود شدن قالب می شود از این رو نباید یکی از ویژگی های زیبایی یا سبک بودن را فدای دیگری کرد بلکه تا حد امکان قالبی را انتخاب کنید که هم زیبا و هم سبک باشد و به بیان بهتر یک قالب معتدل را انتخاب نمایید.در بخش ویرایش قالب برایتان توضیح داده ام که چگونه می توان قالبی غیر از 27 طرح موجود در بلاگفا را برای وبلاگ انتخاب نمود . منبع : blog-fa.com
قالب بلاگفا

نام قالب: بهار کد بلاگفا نام قالب: قرآن کد بلاگفا نام قالب: جام جهانی کد بلاگفا نام قالب: سینما کد بلاگفا نام قالب: کانتر کد بلاگفا نام قالب: بهار کد بلاگفا نام قالب: پاییز سرخ کد بلاگفا نام قالب: هفت کوتوله کد بلاگفا
قالب کلود - قالب زیبا و سه ستونه برای بلاگفا
به نام خدا امروز با یک قالب زیبا و شیک که برای سیستم بلاگفا طراحی شده در خدمت شما خواهیم بود. مرجع این قالب سایت parsism.com می باشد که به لطف خدا همکاری ویژه ای با این سایت داریم و تصمیم گرفتیم یکی از زیباترین قالب های طراحی شده در این سایت را در اختیار شما قرار دهیم. این قالب یک قالب عمومی و مناسب برای همه موضوعات به خصوص موضوعات علمی می باشد. قالب کلود (cloud) یک قالب شیک و تقریبا کم حجم می باشد که برای بلاگفا طراحی شده. این قالب سه ستونه طراحی شده است. رمز فایل : www.parsism.com مشاهده قالب :: دانلود قالب
قالب زیبا و سه ستونه آلفا (Alpha) برای بلاگفا

با سلام :: امروز بخش قالب های علمی وبلاگ ایجاد شد. و وبلاگ های علمی می توانند از این قالب ها در وبلاگشان اضافه کنند. این قالبها به وسیله خودم طراحی می شود و شما می توانید برای دیدن وبلاگ تخصصی طراحی قالب به نام هیدرو که از دیگر وبلاگ های من است به آدرس زیر بروید. http://hidro.blogfa.comاما قالبی که امروز طراحی کردم قالب آلفا، قالبی زیبا و شیک متناسب با وبلاگ های علمی (البته وبلاگ های بلاگفا) می باشد.این اولین قالب سه ستونه من است و فکر می کنم از نظر طراحی و زیبایی یک سروگردن از قالب های موجود بهتر است.عرض صفحه این قالب 900 پیکسل است و نسبت به قالب های قبلی که عرض 700 پیکسل داشتند، عرض بیشتری دارد.هم چنین این قالب از طراحی ساده و شیکی بهره می برد و دارای امکانات جدیدتر نسبت به قالب های قبلی است برای مثال امکان موضوع مطلب برای هر پست در زیر آن آورده شده است.نکته مهم: یک قسمت به نام آمار و امکانات وجود دارد. برای این که آمار و دیگر امکانات وبلاگتان در این قسمت قرار گیرد، باید به بخش تنظیمات وبلاگتان بروید و در قسمت کد های اضافی، کد آمار و امکانات مورد نظرتان را اضافه کنید تا در این قسمت قرار بگیرد. مشاهده قالب || دریافت قالب
قالب شماره 2

سلامی دوباره به دوستان و همکاران گلم این دفعه با قالب سه ستونه مناسب جهت وبلاگهایی که در زمینه آب و تصفیه آب فعالیت میکنن طراحی (ویرایش) کردم ، امیدوارم که خوشتون بیاد و استفاده کنید . :: نام قالب : آب مایه حیات:: دامنه موضوعی : شیمی تصفیه آب ، رشته آب و فاضلاب ، قالب دریا و ... :: وضوح نمایش : 1024x768 :: حجم کلی قالب : متوسط :: مرورگرهاي سازگار : +IE 6+ | FireFox 2:: نحوه دريافت و استفاده از كد قالب وبلاگ:: ثبت رایگان سایت و وبلاگ شما در 150 موتور جستجو:: آموزش وبلاگ نویسی اصولی و صحیح نکته : پس از دریافت قالب آن را از حالت فشرده خارج کنید .
قالب شماره 3

:: نام قالب : قالب رایگان وبگاه جوش:: دامنه موضوعی : جوشکاری ، الکترود ، مهندسی جوش و ...:: وضوح نمایش استاندارد : 1152x864:: مرورگرهای سازگار : Internet Explorer | FireFox | Opera | Chrome:: حجم کلی قالب : متوسط:: قالب ساز : میلاد اکبری:: نحوه دريافت و استفاده از كد قالب وبلاگ:: ثبت رایگان سایت و وبلاگ شما در 150 موتور جستجو:: آموزش وبلاگ نویسی اصولی و صحیح نکته : پس از دریافت قالب آن را از حالت فشرده خارج کنید .
آموزش قرار دادن تبلیغات در بلاگفا

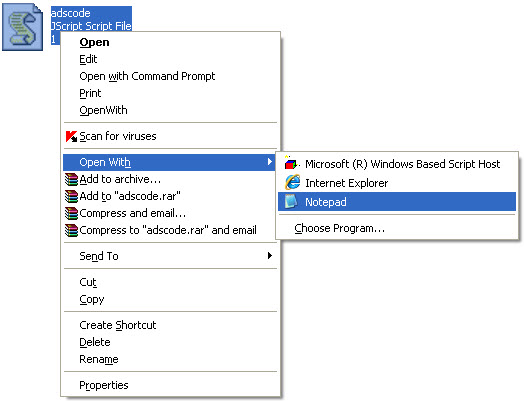
آموزش قرار دادن تبلیغات در بلاگفاآموزش قرار دادن تبلیغات در بلاگفا را آموزش ببینید به آخر پست توجه کنید سیستم وبلاگدهی بلاگفا اکثر سیستم های تبلیغات کلیکی را مسدود کرده است ، ما برای قرار دادن تبلیغات روشی را در نظر گرفته ایم که با آموزش تصویری به شما آموزش می دهیم که چگونه تبلیغات را در بلاگفا قرار دهید ، لطفا تمامی مراحل را با دقت تمام دنبال کنید ابتدا این فایل را با کلیک بر روی لینک زیر دانلود کنید http://scienceblog.persiangig.com/adscode.js پس از دانلود بر روی این فایل راست کلیک را زده سپس گزینه Edit را انتخاب کنید در قسمتی که نوشته شده است Cod Ra Inja Gharar Dahid کد تبلیغات مورد نظر خود را کپی کرده و دقیقا در جایی که در عکس نشان داده شده یعنی روی Cod Ra Inja Gharar Dahid پیست (Paste) کنید .دقت کنید که علامت ( ' ) را پاک نکنید بعد از انجام این اعمال از گزینه File گزینه save را بزنید در مرحله بعد این فایل را در یک آپلود سنتر مانند پرشین گیگ و ... وهر نوع آپلود سنتری که لینک فایل را به صورت مستقیم ارائه می دهد آپلود کنید نکته : در صورتی که در هیچ آپلود سنتری عضو نیستید به ما از طریقتلفن ۰۹۳۷۳۶۴۸۲۹۸ اطلاع دهید تا ما دعوتنامه پرشین گیگ را در اختیارتان قرار دهیم پس از آپلود کردن این فایل و دریافت لینک مسقیم ، ابتدا با کلیک روی ای ن لینکhttp://scienceblog.persiangig.com/codelink.rtf کد جاوا را دریافت سپس لینک دریافتی خود را را در این کددر قسمتی که نوشته شده لینک دریافتی شما قرار دهید نمونه کد جاوا را در زیر به شکل عکس میبینید توجه کنید که این لینک را به همراه http:// وارد کرده و دقیقا به جای linke dariyafti shoma کپی کنید و دقت کنید که علامت ( " ) پاک نشود چون در غیر این صورت کد کار نخواهد کرد این کد را در قالب وبلاگ خود در بلاگفا قرار دهید . اگر تمام مراحل به طور درست انجام داده باشید تبلیغات به طور دقیق نمایش داده خواهد شدفقط و فقط کاربران بلاگفا مجاز به انجام چنین روشی برای قرار دادن تبلیغات هستند از این روش برای قرار دادن تبلیغات استفاده کنند
راهنمای تغییر قالب وبلاگهای بلاگفا
کاربران بلاگفا این توانایی را دارند که علاوه بر امکان انتخاب قالب وبلاگ خود از فهرست قالبهای آماده در بلاگفا ، بر اساس سلیقه و نیاز خود شکل و قالب وبلاگ خود را تغییر دهند و یا قالب جدیدی برای وبلاگ خود طراحی کنند.معمولا قالبهای وبلاگ مجموعه ای از کدهای HTML و بلاکها و کدهای مخصوصی هست که جایگاه عناصر مختلف وبلاگ مانند ایمیل، نام نویسنده یا نام وبلاگ را مشخص میکنند.هنگام مشاهده وبلاگ،خوانندگان به جای کدهای وبلاگ مقدار واقعی آنها (مثلا نام نویسنده) را خواهند دید.تگها و کدهایی که بلاگفا آنها را پشتیبانی میکند به شرح زیر میباشد.کدهای عمومیاین تگها را میتوانید در هر جایی از کد HTML قالب قرار دهید. توجه داشته باشید که بلاگفا نسبت به کوچکی و بزرگی حروف انگلیسی حساس است و بنابراین هنگام استفاده از آنها در نحوه تایپ آنها دقت کنید. توضیح کد کد معرفی کننده نام کاربری وبلاگ. بطور مثال اگر آدرس وبلاگ demo.blogfa.com باشد ، نام کاربری آن demo میباشد. <-BlogId-> آدرس اینترنتی وبلاگ .مانند http://demo.blogfa.com <-BlogUrl-> نام صفحه نمایش دهنده محتوای XML وبلاگ که بصورت RSS میباشد.مانند rss.aspx <-BlogXmlLink-> نام مدیر و نویسنده اصلی وبلاگ . مانند علیرضا <-BlogAuthor-> آدرس ایمیل نویسنده وبلاگ . توجه کنید که این با آدرس ایمیل خصوصی نویسنده وبلاگ متفاوت هست. مانند [email protected] <-BlogEmail-> توضیحات وبلاگ که معمولا معرفی کننده نویسنده و یا نوع مطالب وبلاگ است. <-BlogDescription-> عنوان وبلاگ . مانند وبلاگ آزمایشی <-BlogTitle-> نام صفحه آرشیو وبلاگ. مانند archive.aspx <-BlogArchiveLink-> فاصله زمانی از وقت گرینویچ. یکی از کاربردهای تنظیم تاریخ و زمان درج نظرات خوانندگان است <-BlogTimeZone-> کدهای HTML و اسکریپتهای خاص کاربر مانند اسکریپت ابزارهای آمار بازدیدکننده که در بخش تنظیمات وبلاگ وارد شده است <-BlogCustomHtml-> بلاک <BLOGFA> بلاکها میتوانند شامل مجموعه از کدهای عمومی یا اختصاصی همان بلاک باشند. بلاک <BLOGFA> تعیین کننده جایگاه و نحوه نمایش مطالب وبلاگ است.این بلاک توسط کد <BLOGFA> شروع و توسط کد </BLOGFA> پایان می یابد.کدهای که تنها در این بلاک قابل استفاده هستند به شرح زیر میباشد. توضیح کدهای استفاده شده در بلاک BLOGFA کد عنوان مطلب ارسال شده <-PostTitle-> متن کامل مطلب ارسال شده <-PostContent-> تاریخ ارسال یا تنظیم مطلب ( شکل و شیوه نمایش تاریخ در تنظیمات وبلاگ قابل تغییر است) <-PostDate-> زمان ارسال یا تنظیم مطلب ( شکل و شیوه نمایش زمان در تنظیمات وبلاگ قابل تغییر است) <-PostTime-> شماره شناسایی و مشخص هر مطلب <-PostId-> نام صفحه (لینک) هر مطلب که شامل اسم صفحه آرشیو ماه یا هفته ...
آموزش تغییر هدر قالب و اختصاصی کردن قالب
با افزایش وبلاگها و سایتها و پیشرفت تکنولوژی داشتن یک سایت یا وبلاگ زیبا و کاربردی برای تمامی افراد الزامیست . امروزه تعداد قالبهای طراحی شده آماده زیاد است و این امر ضروریست که قالب را برای خود اختصاصی کنید ، در این پست آموزش تغییر هدر انواع قالب و اختصاصی کردن قالب را در اختیار شما قرار می دهیم . [...]متاسفانه به دلیل تنوع در طراحی ها این امر کمی پیچیده می شود که اگر کمی با CSS و HTML آشنایی داشته باشید بسیار به شما کمک می کند اما سعی می کنیم این آموزش را به صورت آسان و صریح برای شما قرار دهیم .امروزه هدر سایتها اکثرا از عکسهایی استفاده می شود که این عکسها به دو صورت در کد HTML قالب فراخوانی می شوند :۱- به صورت کد نمایشی عکس HTML در تگ همان table : در این روش عکس هدر را توسط کدی شبیه به کد زیر در قالب و در قسمتهایه اول قالب فراخوانی می کنند ( در TABLE هدر ) در این کد width=”1005″ به معنی این است که طول این عکس ۱۰۰۵ پیکسل است و height=”344″ به این معنی است که عرض آن ۳۴۴ پیکسل است .* دقت کنید که حتما عکسی را که می خواهید جایگزین هدر فعلی قالب بکنید ، حتما در همان اندازه هدر اصلی قالب باشد وگرنه ممکن است قالب به هم ریخته شوددر این نوع فقط کافیست عکس خود را با ساز هدر قالب طراحی کنید و در فضایی آپلود کنید و لینک آن را جایگزین لینک فعلی هدر بکنید . 2- فراخوانی از طریق فایل CSS ( جانبی / داخلی ) : اکثرا در قالبها از این روش استفاده می شود ، به دلیل اینکه سرعت بیشتری نسبت به روش قبل دارد و امروزه می توان گفت بیش از ۹۵% طراحی ها از این طریق انجام میشود . در این روش کار یکم سخت تر می شود ، برای شروع شما باید ابتدا فایل CSS را که در قالب فراخوانی شده است پیدا کنید . برای اینکار بین دو تگ و
