تغییر فونت هدر وبلاگ
تغيير عکس بالاي وبلاگ يا تغيير هدر

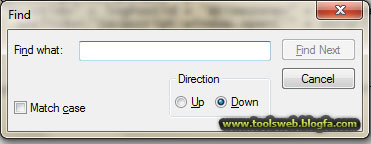
خوب اول از همه باید یه عکس به اندازه هدر یا همون عکس بالای وبلاگتون بسازید .بعد ساختن عکس باید ان عکسو اپلود کرد که کاره سختی نیست فقط یه خورده هوسله میخواد اول برید به سایتی که آپلود تصویر با لینک مستقیم داشته باشه. سایت های زیادی هستن که این کارو انجام میدنخوب بعد از اپلود عکس کد اصلی عکس یعنی همون اخرین کد رو بردارید و برید به پنل وبلاگ خودتون بعد برید به قسمت ویرایش قالب بعد از رفتن به قسمت ویرایش قالب کد قبلی عکس بالایوبلاگ رو بردارید و ادرس عکس جدید رو جای ادرس عکس قبلی بزارید برای پیدا کردن ادرس عکس قبلی:اول در صفه ویرایش قالب یه CTrl و F بزنید تا یه صفه بیاد مثل عکس زیر : و در جای که گفتم اینجا آدرس قبلی عکس بالای وبلاگتون را بزارید برای دریافت عکس قبلی میتونیین هنگام بالا امدن وبلاگتون روی عکس کلیک راست کرده و بر روی گزینه پروپرتیس رفته و آدرس عکس رو دریافت و در جای بالا قرار بدین و روی دکمهNext کلیک کنید بعد یه جای مشخص میشه مثل عکس زیر:برای بزرگ شدن عکس روی اون کلیک کنید. بعد همون عکسی رو که که اپلود کرده بودید آدرسشو بجای این آدرس بزارید و بعدم ثبت و بازسازی وبلاگ رو بزنیدراستی بعضی قالب ها آدرس عکسشون درون یه فایل . cssبرای تغییر چنین عکس هایی اول فایل cssرو دانلود کنید و به دنبال آدرس عکس بگردین و آدرس عکس فعلی رو وارد کنید . بعد فایل رو سیو کنید و در یک فضا رایگان اپلود کنید و آدرس فایل آپلود شده رو که با پسوند .css به جای آدرس cssقبلی بزارین . اگه اشکالی هم بود توی قسمت نظرات بپرسید .
آموزش تغییر هدر ( سربرگ بالای وبلاگ )در css
اموزش به زبانی ساده و اسان ؛حتی با موبایل اندرویدی هم میتونید انجامش دهید!اگر یه وبلاگ نویس باشید حتما به تغییر در هدر وبلاگ خود فکر کرده اید ولی برای بسیاری از وبلاگ نویسان تازه کار این امر بسیار سختی است ؛ پس من سعی کرده ام تا اموزش را به ساده ترین روش توضیح بدم ؛اولا باید گفت که تغییر در هدر بسیار ساده هست و نیاز به هیچ نرم افزار خاصی ندارد:اصولا برای اینکار از دو روش استفاده میکنند یکیhtmlودیگری cssهست که هم استاندارد بوده وهم مدرن تر هست --- پس ما هم از این روش استفاده میکنیمواما cssچیست وچه کاربردی دارد؟cssیک زبان برنامه نویسی است که در قالب وبلاگ کاربردهایی مثل تغییر در هدر _تغییر در رنگ نوشته ها و بک گراند کلی وب- تغییر در فونت وبلاگ وبسیاری دیگر از کاربرد های cssاست.حالا میریریم سر اصل مطلب یعنی تغییر هدر...ابتدا قالب زیر را در نظر بگیریرید<-BlogAndPostTitle->"> - <-BlogDescription-> - <-BlogTitle->">,<-BlogId->, Blog, Weblog, Persian,Iran, Iranian, Farsi, Weblogs">" href="<-BlogXmlLink->" />ابتدا یه برنامه نوت پد باز میکنید؛ تو قالبتون عبارت"=link href>راجستو جو میکنید وسپس عباراتی که بعد از اون امده را پیدا میکنید مثل عبارت زیر
آموزش تغییر رنگ فونت های قالب بلاگفا
قبلا آموزش عوض کردن هدر های قالب بلاگفا رو گذاشته بودم، دوستان تقاضا کردن که تغییر رنگ رو هم آموزشش رو بذارم.خب ،برید تو ویرایش قالب وبلاگ و سطرهایی مثل زیر رو در کل قالب پیدا کنید .1 من فقط یکیشو براتون گذاشتم، اما بازم همچین سطوری که مربوط به قسمت های مختلف قالبه ، وجود داره.شما باید کد رنگ مورد نظرتون رو ، در جاهایی که صورتی کردم قرار بدین.و مراقب باشین علامت های # و ; پاک نشن.اینجا کد رنگ من 006688 هست .یعنی همین رنگ سورمه ای که رو قالب فعلیمه.شما میتونین از رنگ های دیگه استفاده کنین.حالا اگه سوالتون اینه که کد رنگ ها رو از کجا بیارین، کار سختی نیست.مثلا از فتوشاپ پیدا کنین ، یا از وبگذر یا با یه سرچ هم تو گوگل میتونین کد رنگتون رو پیدا کنین.این پست رو به آموزش تغییر هدر وبلاگ ضمیمه میکنم.
آموزش تغییر هیدر ِ وبلاگ
ابتدا این فایل رو دانلود کنید .یک فایل note pad هست . داخلش یک قالبه . قالب رو کپی و پیست کنید داخل ِ "ویرایش قالب وبلاگ" در قسمت مدیریت وبلاگ ِ خودتون . حالا این عکس رو باز کنید .شما می تونید در قسمتی که صورتیش کردم ،آدرس عکس مورد نظرتون رو که آپلودش کردین بذارین .فقط دقت کنید که آدرس عکس بین دو تا ' ' قرار بگیره و ' پاک نشه . دقت کنید که هر عکسی رو با هر اندازه ای نمی تونید آپلود کنید و بذارید . عکستون حتما باید اندازه ی خاصی داشته باشه .که برای این قالب ، اندازش 760 پیکسل در 270 پیکسل هست . من خودم با فتوشاپ این اندازه رو تنظیم میکنم و کلا تزئینات مربوط با هیدرم رو هم با فتوشاپ انجام میدم ، اما شما میتونید با paint ، یا snagit یا هر برنامه ی مربوطی که دارین ، تنظیمات مریوط به عکس رو انجام بدین . در کل اندازه ی عکستون باید مثل این عکس باشه . خب همین . کار تموم شد . دیدین چه آسون بود ؟ :) ++آموزش تغییر رنگ فونت های قالب بلاگفا
آموزش تغییر هدر قالب و اختصاصی کردن قالب
با افزایش وبلاگها و سایتها و پیشرفت تکنولوژی داشتن یک سایت یا وبلاگ زیبا و کاربردی برای تمامی افراد الزامیست . امروزه تعداد قالبهای طراحی شده آماده زیاد است و این امر ضروریست که قالب را برای خود اختصاصی کنید ، در این پست آموزش تغییر هدر انواع قالب و اختصاصی کردن قالب را در اختیار شما قرار می دهیم . [...]متاسفانه به دلیل تنوع در طراحی ها این امر کمی پیچیده می شود که اگر کمی با CSS و HTML آشنایی داشته باشید بسیار به شما کمک می کند اما سعی می کنیم این آموزش را به صورت آسان و صریح برای شما قرار دهیم .امروزه هدر سایتها اکثرا از عکسهایی استفاده می شود که این عکسها به دو صورت در کد HTML قالب فراخوانی می شوند :۱- به صورت کد نمایشی عکس HTML در تگ همان table : در این روش عکس هدر را توسط کدی شبیه به کد زیر در قالب و در قسمتهایه اول قالب فراخوانی می کنند ( در TABLE هدر ) در این کد width=”1005″ به معنی این است که طول این عکس ۱۰۰۵ پیکسل است و height=”344″ به این معنی است که عرض آن ۳۴۴ پیکسل است .* دقت کنید که حتما عکسی را که می خواهید جایگزین هدر فعلی قالب بکنید ، حتما در همان اندازه هدر اصلی قالب باشد وگرنه ممکن است قالب به هم ریخته شوددر این نوع فقط کافیست عکس خود را با ساز هدر قالب طراحی کنید و در فضایی آپلود کنید و لینک آن را جایگزین لینک فعلی هدر بکنید . 2- فراخوانی از طریق فایل CSS ( جانبی / داخلی ) : اکثرا در قالبها از این روش استفاده می شود ، به دلیل اینکه سرعت بیشتری نسبت به روش قبل دارد و امروزه می توان گفت بیش از ۹۵% طراحی ها از این طریق انجام میشود . در این روش کار یکم سخت تر می شود ، برای شروع شما باید ابتدا فایل CSS را که در قالب فراخوانی شده است پیدا کنید . برای اینکار بین دو تگ و
آموزش کلی قراردادن عکس و رنگ در پس زمینه وبلاگ
در این اموزش میخواهم چگونگی "قرار دادن عکس یا رنگ در بکگراند وب توی css"را قرار بدم؛ برای اینکار اول باید css رو پیدا کنید که توی پست قبلی به طور کامل توضیحات لازم را قرار داده ام:توجه:به خاطر اشغال حجم وب وهمچنین مشکلات دیدن نوشته های وب وسرانجام باعث کاهش لود سایت شده و بازدید از سایتتون را کاهش میدهد وتو موتور های جستجو هم نتیجه خوبی نخواهد داشت؛ این روش رو توصیه نمیکنم ولی عده ای برای زیباتر کردن وب خود اینکار رو انجام میدن ...حالا خود دانی بریم سراغ اموزش...فرض کنیم فایل cssبازشده ما به صورت زیر باشدbody{margin:0;font-family: Tahoma;background:#000000 }.Pichak{width:100%;float:right;direction:rtl;}#main-back{float:right;width:100%;background:#00FF99}a{TEXT-DECORATION: none;color:#99FFFF}a:hover{color:#99FFFF}#header{background:#FF00FF url(Header2.jpg ) no-repeat top right;height:365;width:105%;color:#33FF33;font-size:8pt;text-align:right}#header a{color:#33FF33;margin:0 9;text-shadow: #33FF33 -1px 0px 4px;font-weight:bold;}#header a:hover{color:#700816}.Sid{padding:0 15 0 0;}.main{padding:0 0 0 0;}.top-BlogTitle{width:100%;height:40}.top-menu{width:100%;height:300;}.top-menu2{padding:0 50;}.BlogTitle{color:#00FFFF;text-align:center;font-size:27pt;font-weight:bold;padding:0 350 0 0;font-family:Times New Roman;}.Description{color:#151516;text-align:center;direction:rtl;font-size:9pt;padding:10 350 0 0;}.post{float:right;direction:rtl;text-align:right;width:540;overflow:hidden}.TopPost{width:540;height:80;background:url(' post1.png') no-repeat top right;font-size:9pt;}.TopPost a{color:#0000CC}.TopPost2{padding:24 70 4 10;}.CenterPost{padding:10 15 5 15;background:url('post2.png') repeat-y right;margin:0 0}.LowPost{width:540;height:80;background:url('post3.png') no-repeat top right;font-size:9pt;}.date{text-align:right;color:#777777;float:right;width:435}.date div{padding:25 35 0 0;}.Comment{padding:43 45 0 0;text-align:right;font-size:8pt;width:100%;color:#9900FF}.Comment a{color:#9900FF}.Comment a:hover{color:#700816}.Post-title{padding-bottom:19;font-weight:bold}.t-date{font-size:9pt;color:#FF66FF;width:530;height:19;padding-right:73}.C-post{font-size:8pt;color:#333333;width:530;overflow:hidden}.C-post a{color:#700816}#Sidebar{float:right;direction:rtl;text-align:right;width:220;overflow:hidden}.TopSid{width:210;height:69;background:url(' sid1.png') no-repeat top right;font-size:8pt;color:#151516;font-weight:bold;}.TopSid2{padding:31 40 0 0;text-align:right}.CenterSid{width:210;font-size:8pt;color:#444444;background:sid2.png') repeat-y top right;padding:2 0}.CenterSid a{color:#444444;}.CenterSid a:hover{color:#700816}.li-Sid{padding:1 20 5 5;background:url('li.png') 194px 5px no-repeat;}.About{padding:0 15 0 15;color:#555555;line-height:120%}.LowSid{width:210;height:22;background:url(' sid3.png') no-repeat top right;}.footer{width:1000;float:right;background: url('footer.gif') no-repeat top right;height:100;direction:rtl;}.footer a{color:#151516}.footer a:hover{color:#700816}.Fo1{font-size:8pt;text-align:center;padding:45 20 7 20;color:#151516}سپس تمام کدهایی که قبل از هدر هستند رو حذف میکنید یعنی قبل ازheader# هر چی هست رو حذف میکنید البته اگر قالبتون بکگراند عکس نداشته باشد ..سپس به جاش کد زیر رو قرار میدهیدbody{font-family:Tahoma;font-size:8pt;padding:0px;margin:0px;color:#d1dcf3;background:#fff}a, a:visited{color:#08233b;text-decoration: none}a:hover{color:#4582bb;text-decoration: none}body {BACKGROUND: #4582bb url('My_site.jpg ') repeat ; }#page{background:url(My_site.jpg ) center repeat-y;width:632px}img{border:none}#uwrapper ...
نحوه قرار دادن عکس در بالای وبلاگ
چگونه يک عکس دربالای وبلاگ قرار دهيم...؟ قرار دادن يک عکس با دستور زير امکان پذير است: <IMG src="آدرس عکس مورد نظر" width=100 height=100 border=0> مقدار with مربوط به طول عکس، و مقدار height مربوط به عرض آن ميباشد. البته مي توانيد اين 2 مورد را ننويسيد. مقدار border هم ضخامت خط دور عکس را تعيين مي کند که ميتوانيد اين را هم ننويسيد. حال اگر ميخواهيد مثلا در قالب "سايبر" و يا قالب "فراسو" و يا "آفتابگردان" به جاي تيتر وبلاگ، يک عکس قرار دهيد، مراحل زير را انجام دهيد: ابتدا بايد عکس شما در محلي بر روي اينترنت ذخيره شود. آدرس محل نگهداري را بايد بدانيد. (مثلا چنين آدرسي: http://www.boomspeed.com/piremoghan/logo4.jpg target="_blank" ) به قسمت ويرايش قالب برويد. دستور زير را پيدا کنيد: <p class="blogtitle"> خط شامل اين دستور را تا رسيدن به عبارت <p/> پاک کنيد. *. توجه: ممکن است شما با چنين عباراتي مواجه شويد: <p class="blogtitle"><b><font size="3"><#blogtitle#></font></b></p> در هر صورت و در هر قالبي، عبارت <#blogtitle#> ثابت است. اما ممکن است بقيه موارد تغيير کنند. مثلا ممکن است شما چنين خطي را بيابيد: <p align="center"> <#blogtitle#> </p> باز هم فرقي نمي کند. شما بايد اين ها را پاک کنيد. سپس عبارت پاک شده را بادستور زير جايگزين کنيد: <IMG src="آدرس عکس مورد نظر" > *. در صورت تمايل مي توانيد مشخصات ديگر را هم وارد کنيد. **. توجه داشته باشيد که اندازه عکس نبايد زياد باشد. همچنين توجه به حجم عکس نيز مهم است. در هر حال عکسي به طول 750-770 و به عرض 100-200 مناسب است.
چگونه می توانیم تصویر هدر وبلاگ خود را تغییر دهیم ؟
برای تغییر تصویری که در بالای قالب سایت وجود دارد ( که اصطلاحا به آن هدر می گویند ) باید به صورت زیر عمل کرد ابتدا از درون میز کاربری خود وارد بخش "ویرایش قالب" بشوید. سپس به روش زیر عمل کنید : از درون کد قالب خود به دنبال کد زیر بگردید : (در همان سطر های اولی ) .top{background:url(http://Example.Com/47/top.jpg) no-repeat top right;height:168;width:100%} قسمت قرمز آدرس اینترنتی تصویر شما می باشد. که در صورتی که می خواهید تصویر هدر بلاگ خود را عوض کنید. باید عکسی را بجای آن آپلود و آدرس آپلود و بجای آن قرار دهید. دوقسمتی که به رنگ سبز هستند : height برای طول عکس شما است که می توانید آن را تغییر دهید : width برای عرض عکس شما است که می توانید آن را تغییر دهید.
ویرایش هدر وبلاگ
با سلام خدمت شما عزیزان قبل از اینکه این آموزش رو بخونید این نکته رو بگم اولا مطالب زیر نه خیلی پیچیده است نه خیلی کار میبره – دوما ترفند خیلی جالبیه بلاگفا رو دور بزنید سوما به شما کمک میکنه تا کمی هم با کدهای Html آشنا بشید . همانگونه که در کلاسها گفته شد شما میتوانید هدر وبلاگ خود را تغییر دهید و به سلیقه ی خود طراحی نمایید . اما هنگامی که هدر را طراحی میکنید با چند مشکل پی در پی برخورد میکنید . به فرض اینکه شما وبلاگی دارید با نام "اخبار شهرستان" در صورتی که هنگام ساخت وبلاگ این نام را تنظیم کرده باشید و در هدر خود هم همین نام را بر روی عکس با فونت و رنگ بندی خاصی طراحی کرده باشید هر دوی آن روی هم افتاده و هدر را از حالت گرافیکی خود به چشم کاربر بازدید کننده در می آورد . راه حل : در قسمت تنظیمات وبلاگ ، نام وبلاگ خود را نمیتوانید خالی بزارید اما از کاراکترهای کوچکی میتوانید استفاده کنید که به چشم کاربر دیده نمیشود . مثلا صفحه کلید خود را فارسی کنید و دکمه های shift+D را فشار دهید تا کاراکتر ؍ را به جای نام قرار دهد – در اینصورت این فیلد خالی نمیماند و هم به چشم کاربر دیده نمیشود . اما همین خود مشکلاتی دیگر را بوجود می آورد . نام طراحی شده در بنر بصورت یک عکس میباشد _ البته برای بازدید کننده قابل خواندن است اما برای موتورهای جست و جو گری که قرار است نام وبلاگ شما را رصد کرده و بعنوان آمار بازدید در خود جـــــای دهند ، کاراکتر ؍ قابل خواندن است نه اخبار شهرستان (رنکینگ و سئویی که توضیح داده شد به مشکل بر میخورد ) در ضمن نوار عنوان مرورگری که وبلاگ شما با آن باز میشود از همان کاراکتر استفاده میکند برای عنوان استفاده میکند یعنی ؍ و اما راه حل این مشکل : در ویرایش قالب وبلاگ در همان خط های اول کدی وجود دارد بصورت زیر : <html> <head> <title><-BlogAndPostTitle->> قسمت قرمز رنگ شده یعنی کد <-BlogAndPostTitle-> پاک کنید و عنوان وبلاگ خود را جایگزین کنید یعنی کد شما به صورت زیر میشود . در نهایت ثبت مطلب و بازسازی وبلاگ را بزنید . موفق باشید <html> <head> اخبار شهرستان
عکسهایی از علی عبدالمالکی
عبدالمالکی
