آموزش ساخت هدر متحرک
آموزش ساخت بنر دونی متحرک

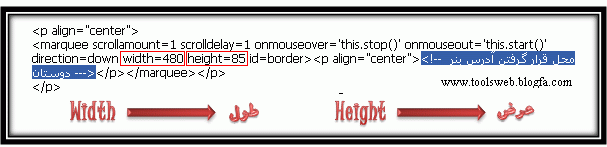
همانطور که مشاهده می کنید در قسمت [محل قرار گرفتن آدرس بنر] باید آدرس بنر دوستتون رو بزارید .قسمت Width می تونید اندازه ی طول بنر دونی رو تغییر بدید. قسمت Height می تونید اندازه ی عرض بنر دونی رو تغییر بدید راستی داشت یادم میرفتبرای دریافت کد اینجا کلیک کنید
آموزش گذاشتن تصویر ( اسلاید متحرک ) در بالای قالب وبلاگ
با سلام تو این پست میخوام بنا به درخواست تعدادی از دوستان، بهتون بگم که چطوری میشه اسلاید متحرک مثل بالای قالب همین وبلاگ در وبلاگتون بذارین. ۱- اول باید تصاویر مورد نظرتون رو با فوتوشاپ یا یه برنامه ی دیگه آماده کنین. یعنی اگه میخواین روش چیزی بنویسین و ... ۲- بعد از ساخت تصاویر باید اونا رو به صورت جداگانه در یک سایت آپلود قرار بدیم تا به صورت کد در بیان. ۳- بعد از گرفتن کد تصویر ، باید به سایت یک ابزار بریم. http://www.1abzar.com/ ۴- در این سایت ابزار های مختلفی قابل دسترسی هستند که نام ابزار مورد نظر ما ابزار نمایش اسلایدر تصاویر(4نوع) می باشد. ۵- با کلیک بر روی این ابزار مراحل خواسته شده را ادامه می دهیم و در پایان بر روی دکمه ی ساخت کد ابزار کلیک می کنیم. ۶- حالا کد ساخته شده را کپی می کنیم و در قسمت ویرایش قالب وبلاگمون قرار میدیم. ۷- با توجه به تفاوت کد قالب های مختلف، شما باید چند بار امتحان کنین تا خودتون جای مناسبی برای قرار دادن کد پیدا کنین. البته شما میتونین اون کد رو در بالاترین قسمت قالب قرار بدین که در این صورت اسلایدهای شما در بالاترین قسمت وبلاگتون به نمایش در میان. ۸- قبل از قرار دادن کد در قالب، حتما تمام قالب رو انتخاب کنین و ازش کپی بگیرین و توی یه صفحه ی وورد ذخیره کنین تا اگه اشتباهی صورت گرفت و خواستین قالب اولیه تون رو داشته باشین، مشکلی براتون به وجود نیاد. لطفا نظرتون رو در مورد این آموزش برام بذارین.
متحرک کردن لینکدونی و قسمت پیوندهای وبلاگ

برای اینکه قسمت لینکدونی و یا پیوند وبلاگ خودتون رو متحرک کنید باید مراحل زیر رو طی کنید. - برای متحرک کردن لینکدونی: ۱ـ باید کدهای رو بروی لینکدونی متحرک رو کپی کرده و بجای کدهای زیر قرار دهید. <-LinkTitle->آرشیو پیوندهای روزانه - برای متحرک کردن قسمت پیوند ها: ۲ـ باید کدهای رو بروی پیوند های متحرک رو کپی کرده و بجای کدهای زیر قرار دهید. <-LinkTitle-> راهنمایی:برای راحت شدن کار و پیدا کردن کدهای بالا در قالبتون می تونید کدهای قالب خود را در نت پد کپی کنید حالا Ctrl+F بزنید در پنجره باز شده کد های بالا رو کپی کنید تو پنجره تا براتون پیدا کنه.در ضمن دقت کنید که قسمت UP باشه. <-LinkTitle-> bloglinkdump>آرشیو پیوندهای روزانه bloglinkdumpblock> <-LinkTitle->آرشیو پیوندهای روزانه <-LinkTitle-> bloglinks> bloglinkdumpblock> bloglinksblock> <-LinkTitle->
آموزش ساخت یک بنر تبلیغاتی حرفه ای با فتوشاپ

در این آموزش قصد دارم چگونگی ساخت یک بنر تبلیغاتی خوب و حرفه ای رو توضیح بدم.این کار واقعا آسونه فقط شما باید با دانشهای ابتدایی فتوشاپ آشنا باشید تا بتونید این آموزش رو به صورت کامل تموم کنیدبهتره تاکید کنم که در این آموزش نیاز به دانش پایه در مورد فوتشاپ هست .کار آخرمون مثل شکل زیر خواهد بود: قدم اول: در اولین قدم شما ابتدا باید یک سند از طریق File > New در اندازه 460 پیکسل عرض و 60 پیکسل طول ایجاد کنید. حالا بهتره که یک پس زمینه خوب برای این لایه ایجاد کنیم.برای این کار من از یک رنگ نارنجی خوب انتخاب میکنم.رنگهای مورد استفاده من در این قسمت #e14d0f و #4d1805 خواهند بود. نکته:برای اینکار از ابزار Gradient Tool استفاده خواهیم کرد که این ابزار رو میتونید در جعبه ابزار پیدا کنید. قدم دوم: در این مرحله شما باید یک لایه جدید ایجاد کنید. سپس از ابزار Polygonal Lasso Tool برای ساختن یک انتخاب استفاده میکنیم.بعد انتخاب این ابزار شما باید یک انتخاب مورب در قسمت چپ تصویر انجام بدید.مانند شکل زیر: حالا در حالی که روی لایه جدید هستیم اونو با رنگ پر میکنیم.یک گرادینت روشن... رنگهای مورد استفاده من در این قسمت #0084e6 و #003967 هستند.حالا کارمون باید مثل شکل زیر بشه: روی لایه جدید راست کلیک کرده و گزینه ی Blending Options رو انتخاب کنید(برای این کار میتنید از دابل کلیک کردن روی لایه استفاده کنید). بعد وارد شدن به این قسمت شما نیاز دارید تا تنظمیاتی مانند دو شکل زیر انجام بدید. بعد انجام این تغییرات کارمون به این شکل درمیاد: آخرین قسمت از این قدم اضافه کردن یک هایلایت شیشه ای به لایه گرادینت آبی هست. این کار آسونه فقط شما باید با من این چهار مرحله رو قدم به قدم انجام بدید: 1. یک لایه جدید ایجاد کنید.سپس لایه گرادینت آبی رو همراه با نگه داشتن کلید Ctrl از صفحه کلید انتخاب کنید. 2. در حالی که روی لایه جدید هستید یک گرداینت سفید ایجاد کنید(در داخل انتخاب خودتون). 3. بعد ایجاد گرادینت ،بهتره انتخابمون رو 30 پیکسل پایینتر بیاریم(برای اینکار کلید شیفت رو از صفحه کلید نگه داشته و سه بار کلید جهت پایین رو فشار میدیم)سپس دکمه Delete رو میزنیم. 4. مد این لایه رو به Soft Light تغییر میدیم و opacity لایه رو حدود 30-55%. قرار میدیم. قدم سوم: چطور جزئیات بهتری اضافه کنیم؟! کارمون رو با استفاده از ابزار قلم(pen) برای ساخت یک مسیر دلنواز در پس زمینه در قسمت راست بنر شروع میکنیم. ابتدا یک لایه جدید ایجا میکنیم. بعد یک انتخاب زیبا میکنیم. سپس کار رو با یک براش نرم کوچیک ادامه بدید و وسط کار رو یکم براش کنید و سپس مد لایه رو به Soft Light تغییر داده و در صورت نیاز opacity لایه رو کم کنید. قدم چهارم: توضیحات ...
تغيير عکس بالاي وبلاگ يا تغيير هدر

خوب اول از همه باید یه عکس به اندازه هدر یا همون عکس بالای وبلاگتون بسازید .بعد ساختن عکس باید ان عکسو اپلود کرد که کاره سختی نیست فقط یه خورده هوسله میخواد اول برید به سایتی که آپلود تصویر با لینک مستقیم داشته باشه. سایت های زیادی هستن که این کارو انجام میدنخوب بعد از اپلود عکس کد اصلی عکس یعنی همون اخرین کد رو بردارید و برید به پنل وبلاگ خودتون بعد برید به قسمت ویرایش قالب بعد از رفتن به قسمت ویرایش قالب کد قبلی عکس بالایوبلاگ رو بردارید و ادرس عکس جدید رو جای ادرس عکس قبلی بزارید برای پیدا کردن ادرس عکس قبلی:اول در صفه ویرایش قالب یه CTrl و F بزنید تا یه صفه بیاد مثل عکس زیر : و در جای که گفتم اینجا آدرس قبلی عکس بالای وبلاگتون را بزارید برای دریافت عکس قبلی میتونیین هنگام بالا امدن وبلاگتون روی عکس کلیک راست کرده و بر روی گزینه پروپرتیس رفته و آدرس عکس رو دریافت و در جای بالا قرار بدین و روی دکمهNext کلیک کنید بعد یه جای مشخص میشه مثل عکس زیر:برای بزرگ شدن عکس روی اون کلیک کنید. بعد همون عکسی رو که که اپلود کرده بودید آدرسشو بجای این آدرس بزارید و بعدم ثبت و بازسازی وبلاگ رو بزنیدراستی بعضی قالب ها آدرس عکسشون درون یه فایل . cssبرای تغییر چنین عکس هایی اول فایل cssرو دانلود کنید و به دنبال آدرس عکس بگردین و آدرس عکس فعلی رو وارد کنید . بعد فایل رو سیو کنید و در یک فضا رایگان اپلود کنید و آدرس فایل آپلود شده رو که با پسوند .css به جای آدرس cssقبلی بزارین . اگه اشکالی هم بود توی قسمت نظرات بپرسید .
آموزش ساخت وبلاگ در بلاگفا
آموزش ساخت وبلاگ در بلاگفا اصول و مراحل کلی وبلاگ نویسی: ایجاد وبلاگ در سایت بلاگفا: سایت بلاگفا از جمله سایتهاییه که سرویس رایگانی رو برای ایجاد وبلاگ ارائه میده. بلاگفا دومین سرویس وبلاگ فارسی زبان است که روز به روز پیشرفت قابل توجهی داشته و هر روز به کاربران اون اضافه میشه.معرفی سایت بلاگفا: دلیل انتخاب این سایت برای ساختن وبلاگ سادگی کار و پرطرفدار بودن اون میان وبلاگ نویسان است. در این سایت ظرف مدت چند ثانیه میتونید یک وبلاگ برای خودتون بسازید. برای ورود به سایت کافیه آدرس: www.blogfa.com رو وارد کرده Enter رو بزنید.عضویت در سایت بلاگفا: اولین قدم برای داشتن وبلاگ عضویت در سایت بلاگفاست. برای این کار روی گزینه ایجاد وبلاگ جدید کلیک کنید. با این کار فرم ثبت نام برای شما باز میشه. که حاوی فیلدهایی است.ـ استفاده از حروف فارسی در شناسه کاربری مجاز نیست.ـ عنوان وبلاگ شما معرف شخصیت و طرز فکر شماست. در انتخاب آن دقت کنید.ـ کلمه عبور یا همون Password نسبت به حروف کوچک و بزرگ حساس است.ـ در نوشتن آدرس پست الکترونیتون دقت کنید. چون بعد از ارسال فرم عضویت نامه ای به ایمیلتون ارسال میشه تا Password و سایر اطلاعات وارده برای شما ارسال شود. و فیلدهای دیگر را هم بنا به در خواست بلاگفا پر کنید و پس از قبول شرایط سرویس دهی روی دکمه قبول قوانین سایت و ایجاد وبلاگ کلیک کنید. ورود به سایت: در همان صفحه اول بلاگفا در قسمت سمت راست می تونید با وارد کردن نام کاربری و کلمه عبورتون و سپس زدن دکمه ورود وارد مدیریت بلاگتان شوید. اکنون یک صفحه وبلاگ در این سایت به شما اختصاص داده شده که آماده ثبت نوشته هایتان می باشد. در شکل 3 ابتدا در کادر عنوان مطلب موضوع مورد نظر را وارد کنید. در کادر مرکزی نیز شروع به نوشتن یادداشت مورد نظر پیرامون همان عنوان مطلب موضوع نمائید. از آیکونهای ویرایشی بالای این کادر نیز میتوانید استفاده کنید. با کلیک روی صورتک خندان میتوانید سایر علائم احساسی را در متن نوشته هایتان بکار ببرید و... در نهایت روی دکمه ثبت مطلب و بازسازی وبلاگ کلیک کنید. افزودن لینک در وبلاگ: اگر بخواهید کلمه یا عبارتی از متن وبلاگتون رو به صفحه خاصی در وب لینک کنید کافیست پس ازانتخاب متن مورد نظرتون روی آیکون افزودن لینک کلیک کنید. با این کار پنجره ای مطابق شکل چهار باز میشود. در کادر مربوط به این قسمت باید آدرس Url صفحه ای که می بایست لینک به آن ارجاع داده شود را تایپ نمائید.افزودن تصویر به وبلاگ: به علت اینکه عکسها فضای زیادی روی اینترنت اشغال ...
نمونه طراحی های سایت فلش ساز دات کام - سفارش ساخت انواع بنر فلش تبلیغاتی

سلام به دوستان فلش ساز دوستان عزیز اگر دوست دارید فلش هایی مشابه نمونه های زیر سفارش بدید، لطفا مشخصات و توضیحات لازم از جمله متن مورد نظر، آدرس سایتتون، نوع متحرکسازی و انیمیشن، نوع سفارش: (هدر انیمیشنی بالای سایت، انواع بنرهای تبلیغاتی حرفه ای، طراحی لوگو یا متحرک سازی آرم، منوها و لینکهای انیمیشنی، ساخت انیمیشن کوتاه تبلیغاتی، طراحی و اجرای کاراکتر های سفارشی گویا) و مبلغی که می تونید هزینه کنید را پیامک کنید تا در اسرع وقت فلش شما طراحی کنیم پیامک کنید به : 09374002987 همچنین می تونید از طریق لینک زیر متن و توضیحات لازم رو ارسال کنید. با تشکر سفارش طراحی فلش
نمونه طراحی هدر انیمیشنی فلش برای وبلاگ صیادان شمال
برای ورود به وبلاگ ماهیگیری صیادان شمال کلیک کنیدنمونه طراحی هیدر انیمیشنی فلش برای وبلاگ صیادان شمال
