عکسهایی با بک گراند ساده
شاید برای شما هم پیش اومده باشه که بخواین عکس یه نفر رو از پشت صحنش جدا کنید ولی برای برش مو ها مشکل داشته باشید.در اینجا دو تکنیک کار امد برای این کار به شما اموزش داده می شه.این روشها کمی مشکل هستند و نیاز به اشنایی کامل با ابزارهای فتوشاپ و همچنین تمرین زیاد دارند.

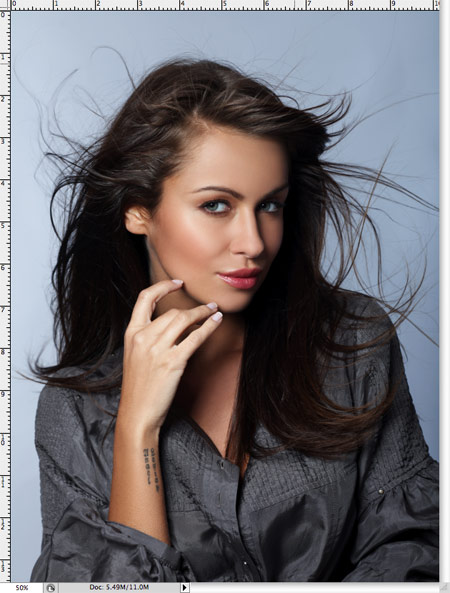
برای برش عکسی مثل این که دارای پشت صحنه ساده ایی بهتره از کانالها استفاده کنیم.
عکس دلخواه رو باز کنید و به پالت کانالها برید.کانالی که دارای بیشترین کنتراست بین عکس و بک گرانده رو انتخاب کنید.این کار رو با خاموش روشن کردن کانالها انجام بدید. حالا کانال مورد نظر رو کپی بگیرید(رایت کلیک کنید و گزینه Deplucate رو انتخاب کنید.
روی کانال جدید کلیک کرده و CTRL+Lرو بزنید تا پالت لول باز بشه حالا با کم و زیاد کردن مقادیر سعی کنید تضاد رو بیشتر کنید مثل شکل زیر
ممکنه جاهایی خاکستری در بک گراند باشه با ابزار dodageاون ها رو محو کنید تا به رنگ سفید در بیان.حالا burn tool رو انتخاب کرده و روی shadowقرارش بدید.و لبه های درونی عکس رو سیاه کنید.
با ابزار براش بقیه قسمتها رو هم سیاه کنید تا مثل تصویر زیر رو داشته باشیم
حالا با زدن CTRL+Iکانال رو معکوس کنید . سپس کلید کنترل رو نگه داشته و روی تصویرک عکس(همون جایی که در پالت لایه ها عکس کوچکی برابر با کل تصویر هست کلیک کنید .حالا به لایه ها بر گردید و selection رو کات کنید و روی بک گراند دلخواه قرار بدید.
عکسهایی با بک گراند شلوغ
برای برش عکسی مثل عکس بالا به تکنیک دیگه ای احتیاج هست
شروع به برید پشت صحنه با پن تول کنید.
قسمتهایی که برش اونها راحته و دارای کنتراست بالایی نسبت به پشت صحنه هستند رو با pen toolجدا کنید مثل شکل زیر
ولی چیدن موها به این راحتی نیست برای اونها لازم نیست دقت زیادی بخرج بدید.مثل شکل زیر
خب حالا به سلکشن 0.2پیکسل feathering بدید تا لبه ها کمی صاف تر بشه. حالا سلکشن رو کات کنید و در لایه جدید پست کنید. transparencyلایه رو کمی کاهش بدید.
ابزارSmudge رو انتخاب کنید سایز براش رو روی 4 قرار بدید و در لایه ای که transparency برابر با 100 داره شروع به کشیدن مو بر اساس موها در لایه کم رنگ بکنید.مثل شکل زیر
سایز براش رو کم کنید و جزئیات بیشتری به طرح اضافه کنید.
و در پایان داریم
اینم دو تصویر اموزش با بک گراندهای جدید.

مطالب مشابه :
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd
کار با فتوشاپ - طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd - Adobe Photoshop CS5 ME
مک دونالد؛ نمونه کامل کنترل ها
psd .tutsplus.digital به عبارت دیگر، ما بیش از شش رستوران در روز در سال ۱۹۹۵ منو و غذای ساده با
دانلود طرح آماده پاکت دی وی دی
فرمت این طرح آماده PSD بوده و برا آموزش ساخت یک منو طراحی یک منوی رستوران با Photoshop
فیلم آموزشی کار با ابزار Gradient tools (گرادیانت)
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش ساخت یک منو طراحی یک منوی رستوران
Saeed Panter - New Panter Video
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش طرح بندی وب سایت چند رسانه
اموزش نکته به نکته روتوش عکس
A-نوار منو (Menu Bar): یک توجه داشته باشید که این PSD با جستجوگرهای وب سازگار نیست و لازم است که
ایجاد یک متن شیشه ای جالب در فتوشاپ
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش ساخت یک منو طراحی یک منوی رستوران
عکسهایی با بک گراند ساده
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش ساخت یک منو طراحی یک منوی رستوران
آموزش فتوشاپ – ایجاد بافت وطرح بر روی سطح متن سه بعدی
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش ساخت یک منو طراحی یک منوی رستوران
آموزش ساخت نوشته ستاره ای جذاب...فتوشاپ..
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش ساخت یک منو طراحی یک منوی رستوران
برچسب :
منو رستوران psd
