ساخت گالری تصاویر در ASP.NET با JQUERY
In this article I will explain how to implement jQuery Carousel Image Gallery in ASP.Net using Repeater control and the jQuery jCarousel plugin
 HTML Markup
The
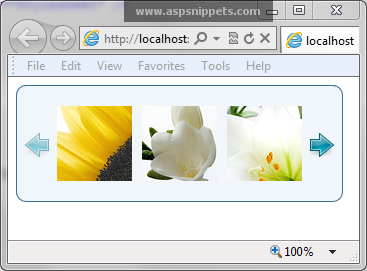
jQuery jCarousel makes use of HTML UL and LI tags to create the
carousel image gallery. Here I am using the ASP.Net Repeater control to
populate the LI Tags dynamically in UL based on the values from the
database.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">script>
<script type="text/javascript" src="http://cdn.jsdelivr.net/jcarousel/0.2.8/jquery.jcarousel.min.js">script>
<link href="http://cdn.jsdelivr.net/jcarousel/0.2.8/skins/tango/skin.css" rel="Stylesheet" />
<script type="text/javascript">
$(function () {
$('#mycarousel').jcarousel();
});
script>
<ul id="mycarousel" class="jcarousel-skin-tango">
<asp:Repeater ID="rptImages" runat="server">
<ItemTemplate>
<li>
<img alt="" style='height: 75px; width: 75px' src='<%# Eval("ImageUrl") %>' />
li>
ItemTemplate>
asp:Repeater>
ul>
Namespaces
You will need to import the following namespaces.
C#
using System.Data;
VB.Net
Imports System.Data
Populating the ASP.Net Repeater Control using DataTable
In
the below code I am making use of DataTable with dummy rows to bind
list of images to the Repeater Control. You can populate the DataTable
from the Database too.
C#
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[1] { new DataColumn("ImageUrl") });
dt.Rows.Add("http://static.flickr.com/66/199481236_dc98b5abb3_s.jpg");
dt.Rows.Add("http://static.flickr.com/75/199481072_b4a0d09597_s.jpg");
dt.Rows.Add("http://static.flickr.com/57/199481087_33ae73a8de_s.jpg");
dt.Rows.Add("http://static.flickr.com/77/199481108_4359e6b971_s.jpg");
dt.Rows.Add("http://static.flickr.com/58/199481143_3c148d9dd3_s.jpg");
dt.Rows.Add("http://static.flickr.com/72/199481203_ad4cdcf109_s.jpg");
dt.Rows.Add("http://static.flickr.com/58/199481218_264ce20da0_s.jpg");
dt.Rows.Add("http://static.flickr.com/69/199481255_fdfe885f87_s.jpg");
dt.Rows.Add("http://static.flickr.com/60/199480111_87d4cb3e38_s.jpg");
dt.Rows.Add("http://static.flickr.com/70/229228324_08223b70fa_s.jpg");
rptImages.DataSource = dt;
rptImages.DataBind();
}
VB.Net
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(0) {New DataColumn("ImageUrl")})
dt.Rows.Add("http://static.flickr.com/66/199481236_dc98b5abb3_s.jpg")
dt.Rows.Add("http://static.flickr.com/75/199481072_b4a0d09597_s.jpg")
dt.Rows.Add("http://static.flickr.com/57/199481087_33ae73a8de_s.jpg")
dt.Rows.Add("http://static.flickr.com/77/199481108_4359e6b971_s.jpg")
dt.Rows.Add("http://static.flickr.com/58/199481143_3c148d9dd3_s.jpg")
dt.Rows.Add("http://static.flickr.com/72/199481203_ad4cdcf109_s.jpg")
dt.Rows.Add("http://static.flickr.com/58/199481218_264ce20da0_s.jpg")
dt.Rows.Add("http://static.flickr.com/69/199481255_fdfe885f87_s.jpg")
dt.Rows.Add("http://static.flickr.com/60/199480111_87d4cb3e38_s.jpg")
dt.Rows.Add("http://static.flickr.com/70/229228324_08223b70fa_s.jpg")
rptImages.DataSource = dt
rptImages.DataBind()
End Sub
HTML Markup
The
jQuery jCarousel makes use of HTML UL and LI tags to create the
carousel image gallery. Here I am using the ASP.Net Repeater control to
populate the LI Tags dynamically in UL based on the values from the
database.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">script>
<script type="text/javascript" src="http://cdn.jsdelivr.net/jcarousel/0.2.8/jquery.jcarousel.min.js">script>
<link href="http://cdn.jsdelivr.net/jcarousel/0.2.8/skins/tango/skin.css" rel="Stylesheet" />
<script type="text/javascript">
$(function () {
$('#mycarousel').jcarousel();
});
script>
<ul id="mycarousel" class="jcarousel-skin-tango">
<asp:Repeater ID="rptImages" runat="server">
<ItemTemplate>
<li>
<img alt="" style='height: 75px; width: 75px' src='<%# Eval("ImageUrl") %>' />
li>
ItemTemplate>
asp:Repeater>
ul>
Namespaces
You will need to import the following namespaces.
C#
using System.Data;
VB.Net
Imports System.Data
Populating the ASP.Net Repeater Control using DataTable
In
the below code I am making use of DataTable with dummy rows to bind
list of images to the Repeater Control. You can populate the DataTable
from the Database too.
C#
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[1] { new DataColumn("ImageUrl") });
dt.Rows.Add("http://static.flickr.com/66/199481236_dc98b5abb3_s.jpg");
dt.Rows.Add("http://static.flickr.com/75/199481072_b4a0d09597_s.jpg");
dt.Rows.Add("http://static.flickr.com/57/199481087_33ae73a8de_s.jpg");
dt.Rows.Add("http://static.flickr.com/77/199481108_4359e6b971_s.jpg");
dt.Rows.Add("http://static.flickr.com/58/199481143_3c148d9dd3_s.jpg");
dt.Rows.Add("http://static.flickr.com/72/199481203_ad4cdcf109_s.jpg");
dt.Rows.Add("http://static.flickr.com/58/199481218_264ce20da0_s.jpg");
dt.Rows.Add("http://static.flickr.com/69/199481255_fdfe885f87_s.jpg");
dt.Rows.Add("http://static.flickr.com/60/199480111_87d4cb3e38_s.jpg");
dt.Rows.Add("http://static.flickr.com/70/229228324_08223b70fa_s.jpg");
rptImages.DataSource = dt;
rptImages.DataBind();
}
VB.Net
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(0) {New DataColumn("ImageUrl")})
dt.Rows.Add("http://static.flickr.com/66/199481236_dc98b5abb3_s.jpg")
dt.Rows.Add("http://static.flickr.com/75/199481072_b4a0d09597_s.jpg")
dt.Rows.Add("http://static.flickr.com/57/199481087_33ae73a8de_s.jpg")
dt.Rows.Add("http://static.flickr.com/77/199481108_4359e6b971_s.jpg")
dt.Rows.Add("http://static.flickr.com/58/199481143_3c148d9dd3_s.jpg")
dt.Rows.Add("http://static.flickr.com/72/199481203_ad4cdcf109_s.jpg")
dt.Rows.Add("http://static.flickr.com/58/199481218_264ce20da0_s.jpg")
dt.Rows.Add("http://static.flickr.com/69/199481255_fdfe885f87_s.jpg")
dt.Rows.Add("http://static.flickr.com/60/199480111_87d4cb3e38_s.jpg")
dt.Rows.Add("http://static.flickr.com/70/229228324_08223b70fa_s.jpg")
rptImages.DataSource = dt
rptImages.DataBind()
End Sub
منبع:aspsnippets
مطالب مشابه :
مجموعه نرم افزارهاي كامپيوتري
مرکز دانلود اورجینالPhoto Gallery 3. مجموعه کامپوننت 2010(برنامه نویسان)
ساخت گالری تصاویر در ASP.NET با JQUERY
دانلود آهنگ ComponentOne Studio 2014.3 Ultimate Edition کامپوننت; دانلود رایگان فیلم های آموزشی PHP & MySQL به
فهرست موضوعی وبلاگ ها
دانلود پلاگین PLUGIN عکس های طبیعت کهگیلویه در photo gallery of آموزش نصب قالب،کامپوننت،ماژول
برچسب :
دانلود کامپوننت rsgallery
