تغییر سربرگ قالب وبلاگ
اول از همه باید کدهای قالب وبلاگ خود را داشته باشید و در یک برنامه ویرایشگر متنی مانند Notepad خود ویندوز، آن را باز کنید. همانطور که می دانید قالب وبلاگ شما به صورت کد است. یعنی این کدها هستند که جایگاه یک عنصر در صفحات وبلاگ شما را مشخص می کنند. پس باید کد تعیین کننده جایگاه سربرگ وبلاگ را بیابید.
برای این کار با مرورگرتان به وبلاگ تان بروید و نشانی همان عکس سربرگ را بیابید. این کار بدین دلیل است که می خواهیم بعد از آن به دنبال کدی که عکس را به صفحه می آورد، در میان کدهای قالب وبلاگ بگردیم.
ولی خود پیدا کردن آدرس عکس سربرگ شاید برای مبتدی ها کار سختی باشد. تازه بسته به نوع مرورگر هم فرق می کند. ولی در کل به دو شیوه می توان آدرس عکس سربرگ را بدست آورید که هر دوی آنها در مرورگر Firefox بررسی خواهد شد. چون این مرورگر کار را بسیار ساده می کند.
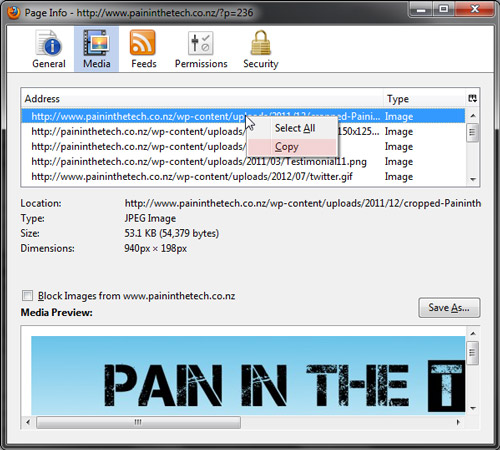
اولین راه، راست کلیک بروی عکس و انتخاب دستور Veiw iamge info است. با اینکار یک پنجره برای شما باز می شود که تمامی اطلاعات مربوط به عکس را نشان می دهد. پس باید نشانی عکس را از آن بدست آورید، یعنی بروی نشانی آن در پنجره Page Info راست کلیک کنید و Copy را انتخاب کنید:

رونوشت نشانی عکس برای تغییر سربرگ قالب وبلاگ
ولی در برخی مواقع این کار جواب نمی دهد، پس باید به یک راه دیگر بپردازیم. اول باید همین پنجره Page Info را باز کنید. پس بروی یک مکان خالی از صفحه وبلاگ خودتان راست کلیک کنید و View page info را انتخاب کنید، در پنجره باز شده به سربرگ Media بروید و عکسی که قرار است نشانی آن را بردارید را از فهرستی که در بالای این پنجره وجود دارد انتخاب کنید و مانند مراحل قبل نشانی آن را کپی کنید. دقت کنید که با کلیک بروی یکی از نشانی های فهرست بالا، پیش نمایش آن در پایین دیده می شود.
حال که نشانی تصویر را برداشته اید، باید به کدهای قالبی که در ویرایشگر متنی باز کرده اید مراجعه کنید. همانطور که گفته شده می توانید کدهای قالبتان را در هر ویرایشگر متنی باز کنید. ولی پیشنهاد ما به شما استفاده از برنامه Notepad++ است که آموزش آن را می توانید در قسمت آموزش Notepad++ سایت وبنولوژی بیابید. دقت کنید که یادگیری این برنامه در گام های بعدی طراحی قالب وبلاگ به شما کمک خواهد کرد.
حالا باید به دنبال نشانی آن عکس سربرگ در بین کدهای قالب بگردید. برای اینکار از پنجره Find and Replace که با کلید های میانبر Ctrl+F قابل فراخوانی است، استفاده کنید. یعنی این پنجره را باز کنید و در جلوی عبارت Find What نشانی عکس را بچسبانید (Paste).
با فشردن کلید Enter از صفحه کلیک، شما باید آن نشانی را در بین کدهای قالب یافته باشید. که باید به شکل زیر باشد:
<img src="نشانی عکس" title="***" alt="***" />یا
background-image: url("نشانی عکس")در اینجا تنها کاری که باید انجام دهید این است که این نشانی را با نشانی عکس جدید جایگزین نمایید. یعنی عکس جدیدی را که می خواهید در سربرگ وبلاگ شما وجود داشته باشد را در یک فضایی از وب آپلود کرده و آدرس آن را در کدهای بالا به جای “نشانی عکس” وارد کنید. برای آپلود کردن عکس هم سرویس های زیادی در وب پیدا می شود که با یک جستجوی ساده می توانید به آنها برسید.
الان کار شما تمام است. می توانید قالب وبلاگ خود را بازسازی کنید و تغییرات را مشاهده کنید. ولی محدود مواقعی ممکن است که این روش برای شما کار نکند، یعنی عکس شما در یک پرونده Css خارجی باشد ویرایش آن دست شما نیست. اینجاست که باید به روش زیر عمل نمایید.
در مرحله اول باید Selector یا انتخابگر عنصر عکس سربرگ وبلاگ را بیابید. پس به سند کدهای قالب خود مراجعه کنید و در چند خط اول به دنبال یک همچین کدی بگردید. ممکن است اختلافاتی با این داشته باشد ولی ساختار اصلی آن بدین شکل است:
<link rel="stylesheet" type="text/css" href="http://.../style.css" />کاری که الان باید انجام دهید این است که نشانی ای که جلوی عبارت href نوشته شده و به .css ختم شده است را کپی کرده و در مرورگر خود به این نشانی بروید(باید به اینترنت وصل باشید).
سپس نشانی عکسی را که در اوایل کار به شیوه گفته شده بدست آوردید را در این صفحه تمام کد، که در مرورگر مشاهده می کنید با استفاده از دکمه های ترکیبی Ctrl+F پیدا کنید. تمام این کارها را برای پیدا کردن Selector سی اس اس انجام دادیم. حالا شما باید کل یک همچین عبارتی را که انتخابرگر آن به رنگ قرمز در مثال زیر نمایان است را بردارید، ما به این کد نیاز داریم.
#selector { background: url("نشانی عکسی که یافته اید"); width: 100%; }تمام کد بالا را که نشانی عکس در آن وجود داشت را برداشته و درون یک قطعه کد به شکل زیر بگذارید و آن را در بین کدهای قالب وبلاگ خود قرار دهید. دقت کنید که عبارت قرمز شده همراه با علامت های نقطه یا مربع قبل از آن است.
<style type="text/css"> #selector {background: url("نشانی عکس جدید سربرگ");} style>عبارت “نشانی عکس جدید سربرگ” را با نشانی عکسی که جدیداً می خواهید در سربرگ قرار دهید جایگزین کنید. همانطور که قبلاً هم گفته شد، اول باید عکس جدید را بروی فضایی از اینترنت بارگذاری کنید. یک نکته دیگر این است که اگر از قبل در بین کدهای قالب وبلاگ خود برچسب وجود داشت، فقط باید کد قبلی را مستقیماً در این برچسب قرار دهید. یعنی نیازی به نوشته دوباره این برچسب نیست.
حال که قطعه کد را در بین کدهای قالب خود اضافه کرده اید، می توانید قالب وبلاگ خود را بروز کنید و تغییرات را مشاهده کنید.
گفته های این نوشته در اصل مربوط به کدنویسی طراحی سایت و وبلاگ بود که به HTML و CSS اشاره داشت. عزیزانی که با اینها آشنا هستند می دانند که منظور و مقصود نویسنده چه بود. اگر می خواستم به زبان فنی توضیح دهم، مطمئناً بسیاری از افراد تازه کار سر در نمی آورند که متضاد با هدف مقاله که آموزش برای مبتدی هاست، بود.
ولی نکاتی که ممکن است در حین انجام این کار به شما کمک کنند:
- اگر کدهای فوق به درستی نشان داده نمی شوند، حتماً آنها را به طور کامل در یک برنامه ویرایشگر متنی رونوشت (Copy) کنید و سپس کاری را که گفته شده بروی آنها انجام دهید. ممکن است در مرورگر به درستی نشان داده نشوند.
- حتماً قبل از اعمال این گونه تغییرات از قالب اصلی وبلاگ خود یک نسخه پشتیبان کنار بگذارید، تا نسخه اصلی دچار مشکل نشود.
- عکسی را که می خواهید در سربرگ یا هدر (Header) وبلاگ خود جایگزین نمایید را حتماً در ابتدا از نظر اندازه و ابعاد متناسب با موقعیت آن درآورید. بهترین کار این است که هم اندازه تصویر قبلی باشد که از پنجره Page Info که در ابتدای مطلب گفته شده اندازه عکس اصلی قابل دسترس است.
- ار مروگر فایرفاکس برای اهداف مختلف خود استفاده کنید که هم از نظر گشت و گذار در وب و هم از نظر طراحی و ویرایش سایت یا وبلاگ، ابزار های فراوانی را در کنار سرعت و امنیت بیشتر، به شما هدیه می دهد.
سایت Bloging.ir قصد دارد با آموزش های کامل خود به جامعه وبلاگ نویسان ایران خدمتی کرده باشد که امیدوارم با مبحث “تغییر سربرگ قالب وبلاگ” در این نوشته با کمک شما عزیزان به هدف خود نزدیک تر شده باشد.
مطالب مشابه :
مجموعه ای از پاورپوینت های سال 92 برای دانشجویان ارشد و آماده برای دکتری در رشته مدیریت دولتی
مجموعه ای از پاورپوینت های سال 92 برای قالب وبلاگ | پاورپوینت می باشند. برای
قالب های دخترونه جدید سری اول دوم
قالب های دخترونه جدید سری اول قالب دخترونه/۱۶. شیک و زیبای . فقط برای
مقدمه ای بر جهاد در فضای سایبر( پاور پوینت)
» طراحی سایت قالب های شیک مشروح آن در پاورپوینت همراه نباشد اما برای آشنایی
آموزش قرار دادن کد اسلایدر تصاویر در بالای پست های وبلاگ
آموزش قرار دادن کد اسلایدر تصاویر در بالای پست های قالب های شیک . برای قرار دادن
تغییر سربرگ قالب وبلاگ
نایت نما قالب های شیک . گام پاورپوینت. در بین کدهای قالب بگردید. برای اینکار از
زبان برنامه نویسی ML
برای اموزش کامل زبان ml فایل پی دی اف رو دانلود کنید قالب های شیک پوش; تنهایی
نمونه سوالات فصل 7
نایت نما قالب های شیک . آموزش گام به گام پاورپوینت. 1-برای تنظیمات صفحه از زبانه
برچسب :
قالب های شیک برای پاورپوینت
