آموزش ساخت اکولایزر بر روی متن
آموزشی ساده و بسیار کارآمد را با هم مرور می کنیم که یقینا یکی از جذابترین کارهایی است که دیده ایم .
تصویر نهایی :
مرحله ۱ :
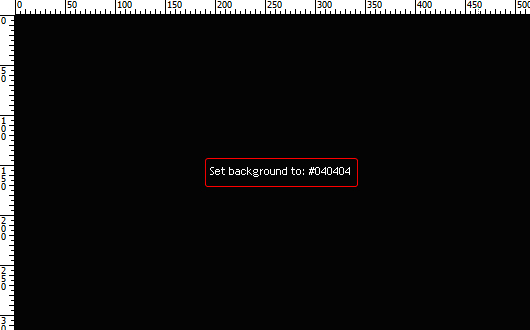
یک فایل جدید به ابعاد ۵۳۰×۳۳۰ با کیفیت ۷۲dpi ایجاد نمایید و با سطل رنگ ، رنگ مشکی با کد مشخص شده در تصویر زیر را در پس زمینه بریزید .
مرحله ۲ :
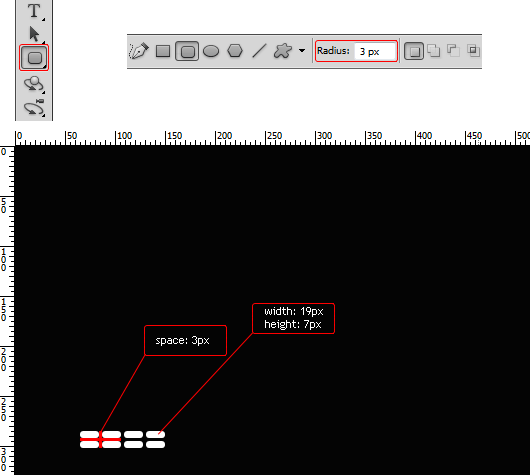
ابزار Rounded Rectangle Tool را انتخاب نمایید و با انتخاب Radius : 3px شروع کنید به کشیدن مربع های کوچک به طول ۱۹px و عرض ۷px
مرحله ۳ :
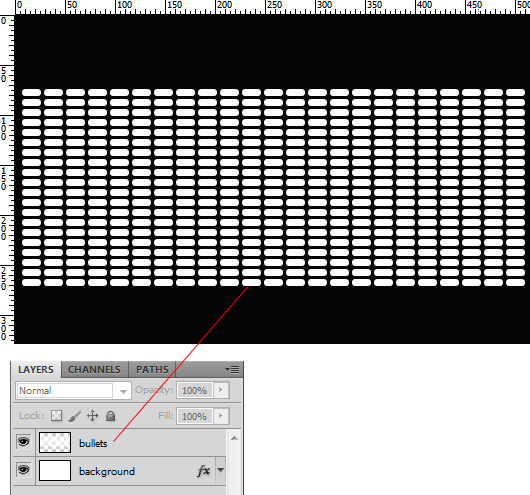
تعداد زیادی از مربع ها را بصورت کنار هم در آورید برای راهنمایی و سهولت کارتان پیشنهاد می کنیم که یک ردیف مربع بسازید (کمی وقت گیر است اما به نتیجه کار بیاندیشید) و در نهایت با انتخاب همه لایه های مربع کلیک چپ کنید و گزینه Merge layers را انتخاب کنید می بینید که ردیفی که لایه لایه ساخته اید همه به یک لایه در می آیند حالا از همان یک لایه ۵ بار کپی بگیرید تا به شکل تصویر زیر درآیند .
مرحله ۴ :
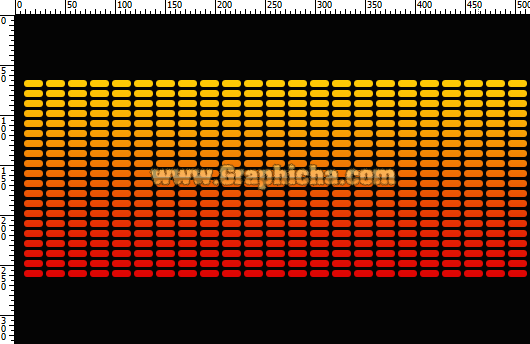
دو بار روی لایه اکولایزرتان کلیک کنید و در پنجره باز شده تیک گزینه Gradient Overlay را بزنید و در سمت چپ کد رنگ #de0303 را بزنید و در سمت راست کد رنگ #ffcb05 را وارد نمایید تا تصویر زیر بدست آید .
مرحله ۵ :
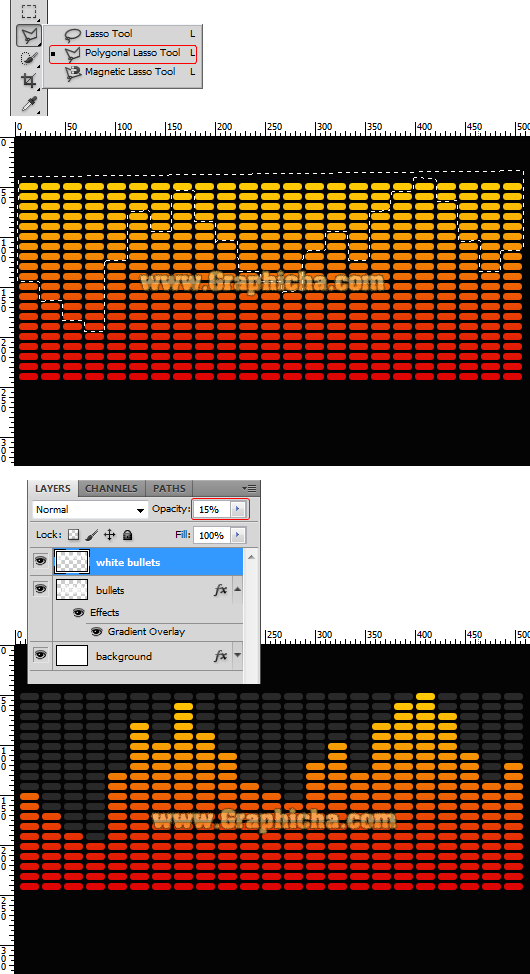
ابزار Polygonal Lasso را انتخاب نمایید و شروع کنید به کشیدن یک سری خطوط روی اکولایزرتان همانند تصویر زیر .
پس از اتمام کشیدن خطوط Ctrl + X را بزنید و سپس CTRL + V را بزنید و شفافیت آن را به ۱۵% برسانید . ملاحظه می کنید که یک موج زیبا از اکولایزر بوجود می آید .
مرحله ۶ :
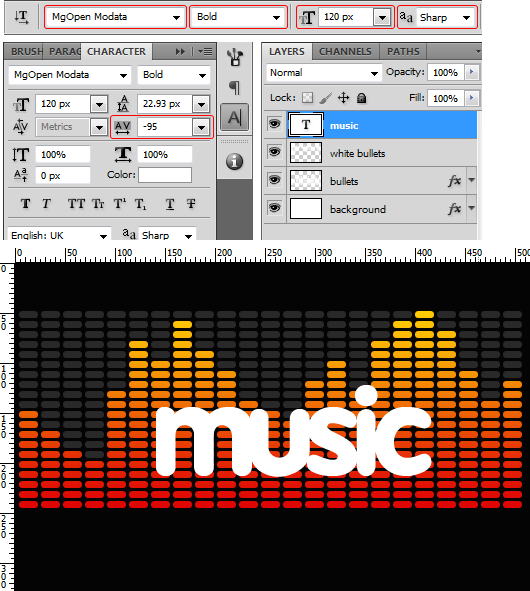
فونت زیر را دریافت نمایید و کلمه MUCIC را با اندازه ۱۲۰px در تصویرتان بنویسید .
Download 170.25 kB
نکته : نوع حالت فونت را به حالت Sharp انتخاب کنید .
اگر از فتوشاپ های CS4/CS5 استفاده می کنید به منوی بالایی فتوشاپ مراجعه کنید و از گزینه Window گزینه Character را انتخاب کنید و تمامی تنظیمات تصویر زیر را بر روی متن خود پیاده کنید .
مرحله ۷ :
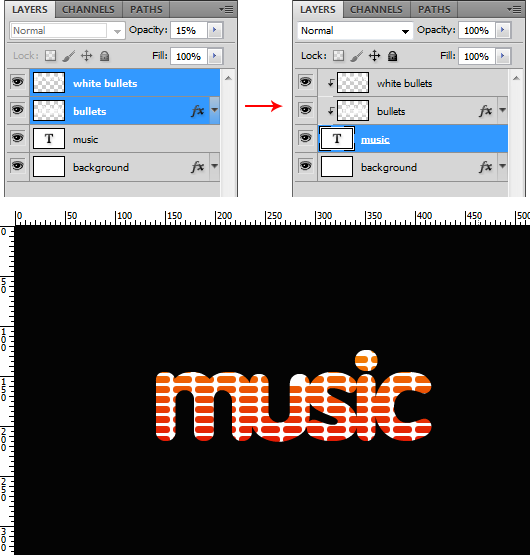
دو لایه نمایش داده شده در تصویر زیر را انتخاب کنید و در منوهای بالایی فتوشاپ در گزینه Layer گزینه Create Clipping Mask را انتخاب نمایید
مرحله ۸ :
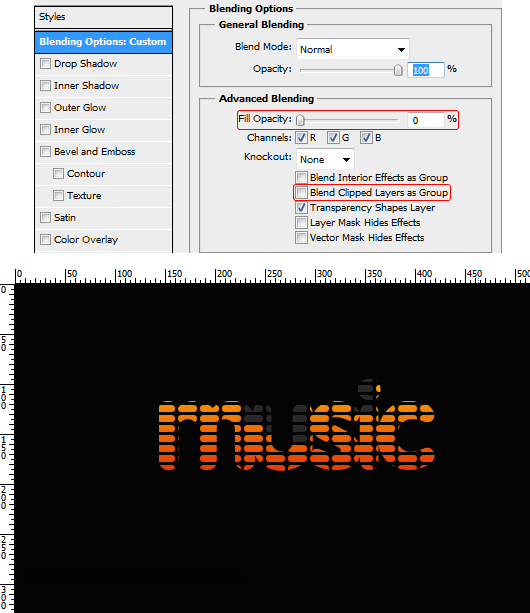
اکنون باید فضای سفید مابین ماسک را مخفی کنیم برای این امر دوبار روی لایه موزیک کلیک کنید و در قسمت اصلی (Blending Options) گزینه Fill Opacity را به ۰% برسانید و تیک گزینه Blend Clipped Layer as Group را بردارید .
کار شما به اتمام رسیده است اما شاید به خودتان بگوئید پس زمینه چه شد ؟ .. باید بگوئیم که پس زمینه اختیاری است و ما از یک پترن ساده استفاده کرده ایم که شما هم می توانید از یک پترن ساده و آماده به سبک دلخواه خود استفاده کنید .
در این آموزش ممکن است به نکات مبهمی برخورد کنید شما بایستی تلاشتان را بکار بگیرید که مبهمات را رفع کنید نکات پست های آموزشی ۸۰% اش به عهده گرافیک ها است و مابقی به عهده شما . اکنون به پایان تمام مراحل رسیده اید و باید نتیجه زحماتتان را ببینید .
برای درک و سهولت کار شما پی اس دی مربوط به این آموزش را برای شما قرار داده ایم :
Download 219.79 kB
مطالب مشابه :
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd
کار با فتوشاپ - طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd - Adobe Photoshop CS5 ME
مک دونالد؛ نمونه کامل کنترل ها
psd .tutsplus.digital به عبارت دیگر، ما بیش از شش رستوران در روز در سال ۱۹۹۵ منو و غذای ساده با
دانلود طرح آماده پاکت دی وی دی
فرمت این طرح آماده PSD بوده و برا آموزش ساخت یک منو طراحی یک منوی رستوران با Photoshop
فیلم آموزشی کار با ابزار Gradient tools (گرادیانت)
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش ساخت یک منو طراحی یک منوی رستوران
Saeed Panter - New Panter Video
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش طرح بندی وب سایت چند رسانه
اموزش نکته به نکته روتوش عکس
A-نوار منو (Menu Bar): یک توجه داشته باشید که این PSD با جستجوگرهای وب سازگار نیست و لازم است که
ایجاد یک متن شیشه ای جالب در فتوشاپ
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش ساخت یک منو طراحی یک منوی رستوران
عکسهایی با بک گراند ساده
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش ساخت یک منو طراحی یک منوی رستوران
آموزش فتوشاپ – ایجاد بافت وطرح بر روی سطح متن سه بعدی
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش ساخت یک منو طراحی یک منوی رستوران
آموزش ساخت نوشته ستاره ای جذاب...فتوشاپ..
طراحی قالب 3 بعدی سایت در فتوشاپ همراه با psd آموزش ساخت یک منو طراحی یک منوی رستوران
برچسب :
منو رستوران psd